Menampilkan data dengan eloquent laravel 5.3
Di Posting Oleh : wandi
Kategori : PHP
Kali ini bahas mengenai menampilkan data pada laravel 5.3 . Untuk menampilkan data dari database pada laravel ini bisa di bilang sangat mudah, karena kita menggunakan yang namanya eloquent . Sebelumnya saya juga telah membahas mengenai eloquent, yaitu cara menambahkan data dengan eloquent .
Baca juga validation pada laravel 5.3
Di artikel sebelumnya saya telah membahas mengenai validasi form laravel dan menambahkan data laravel . Kalo belum baca keduanya baca dulu . Baik kalo sudah sekarang kita akan, cara untuk menampilkan data dengan eloquent . Sekarang kita pertama buka BlogController.php, tentu kalian sudah tau dimana simpenya, kalo lupa berada di App\Http\Controller\BlogController.php . Jika sudah di buka kita edit lagi yang metode indexnya .
Baca juga Apa itu Laravel
public function index()
{
$pos=Post::all();
return view('blog.index',['postings'=>$pos]);
}
Di bagian $pos=Post::all(); artinya ini mengambil semua data dari table posts, dan mengirimkan varaieblenya ke index.blade.php yaitu variable postings yang telah yang isinya adalah $pos . Nah sekarang kita tampilkan isi data tersebut . Kita buka index.blade.php yang berada di resources\views\blog . Kita edit lagi
<h1>Selamat datang Di blog kami</h1>
<ul>
@foreach($postings as $posting)
<li>{{ $posting->title }}</li>
@endforeach
</ul>
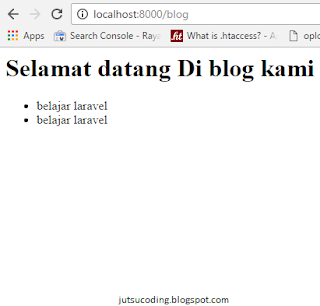
Maka akan menampilkan, data data dari colom title yang telah kita isi .
Sekarang kita buat lebih detail lagi, misal kita mengklik salah satu title maka akan berpindah link untuk menampilkan semua barisnya secara detail . Pertama masih di index.blade.php kita edit lagi
<h1>Selamat datang Di blog kami</h1>
<ul>
@foreach($postings as $posting)
<li><a href="blog/{{ $posting->id }}">{{ $posting->title }}</a></li>
@endforeach
</ul>
Baik sekarang kita tambahkan link untuk menuju ke menampilkan detail artikelnya . Sekarang kita buka BlogController.php . Kita edit di metode show .
Baca juga Tambah data di laravel 5.3
public function show($id)
{
$pos=Post::find($id);
if(!$pos){
abort(503);
}
return view('blog.detail',['postings'=>$pos]);
}
Nah untuk $pos=Post::find($id); artinya bisa di tebak untuk mencari apakah ada nilai dari $id yang kita kirim di database . Mudahnya gini kita anggap $id=1 maka akan menjadi id jika ada maka akan melakukan return view('blog.detail',['postings'=>$pos]); dan jika tidak ada maka akan berpindah link ke 503.blade.php .
Baik bisa di tebak lagi oleh kalian bahwa ada tulisan blog.detail berarti kita buat file baru dengan nama detail.blade.php dan simpan di resources\views\blog . Baik jika sudah di buat kita tambahkan scriptnya
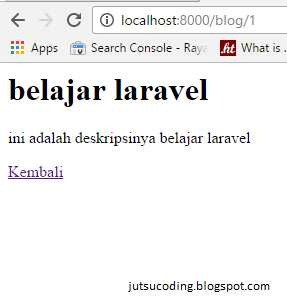
<h1>{{ $postings->title }}</h1>
<p>{{ $postings->descripsi }}</p>
<a href="/blog">Kembali</a>
Sekarang kita buka browser dan ketik localhost:8000/blog/ dan klik salah satu listnya
Sekarang kita coba errornya . dengan mengetik di url localhost:8000/blog/1234567890
Baik saya akan jelaskan untuk yang detail.blade.php secara singkat dan semoga jelas . Pertanyaannya adalah kenapa gak pakai foreach ? karena hanya menampilkan satu data saja yang telah kita find, berarti tidak perlu pakai foreach, karena juka untuk title dan descriptsi hanya berupa property . Kalo kalian belajar PBO di PHP pasti mudah .
Baca juga pengenalan OOP di PHP
Baik jadi untuk menampilkan semua data di laravel menggunakan eloquent ini kita gunakan all() dan untuk menampilkan satu data saja kita gunakan find() . Baiks sampai jumpa dan semoga bermanfaat.
Bagi yang tertarik dan ingin belajar laravel saya akan memberikan list - list materi untuk belajar laravel disini
Mau liat atau download source code aplikasi premium bisa disini.







0 Komentar