Seiring perkembangan internet yang semakin maju, Internet memberikan dampak perubahan terhadap berbagai bidang dalam kehidupan. Salah satunya adalah bidang pendidikan yang sekarang semua kegiatannya dapat dilakukan melalui internet. Kegiatan-kegiatan sekolah yang sekarang dilakukan dengan menggunakan internet seperti PPDB online, ujian online, dan bahkan pembelajaran online. Tentu hal ini membuat kegiatan-kegiatan lebih efektif dan efisien.
Pada waktu pandemi ini bahkan semua kegiatan sekolah dilaksanakan melalui via internet. Pembelajaran yang diharuskan tatap muka dilakukan melalui aplikasi web conferences. Bahkan, PPDB online pun dilakukan melalui website sekolah. Para calon siswa diharuskan mendaftar pada bio pendaftaran yang ada di website. Jika dilihat dari contoh tersebut maka peran sekolah untuk hadir melalui media internet sangatlah diperlukan.
Salah satu cara sekolah dan madrasah hadir melalui internet adalah dengan membuat website. Website ini nantinya dapat dipergunakan sebagai pusat informasi sekolah untuk lebih dikenal oleh masyarakat. Lalu bagaimana cara membuat sekolah dengan cepat dan mudah? Berikut akan dijelaskan dalam artikel ini cara membuat website sekolah dengan mudah dan cepat.
Tips-Tips Membuat Website Sekolah
Sebelum masuk ke dalam penjelasan bagaimana cara membuat website sekolah. Ada beberapa hal yang perlu diperhatikan seperti menentukan konten website, domain, web hosting, dan platform website. Hal ini penting untuk disiapkan pada awal sebelum melakukan eksekusi membuat website. Berikut ini adalah tips-tips membuat website sekolah yang bisa dicoba dan diterapkan :
1. Menentukan Konten Website
Menentukan konten website sekolah sangat lah penting. Hal ini dikarenakan nantinya konten ini akan dilihat oleh para pengunjung website sekolah. Situs web sekolah yang baik diharapkan mencakup beragam konten berkualitas. Beberapa hal yang harus dimuat di website sekolah untuk menambahkan informasi dasar seperti detail kontak, pesan sambutan, nilai sekolah dan gambar ke beranda diikuti oleh sumber belajar, informasi kurikulum, berita, kalender acara dan informasi sekolah lainnya.
Dengan konten yang berkualitas dan bagus hal ini akan berpengaruh kepada keefektifan website sekolah. Manfaat memiliki website sekolah yang berkualitas akan membantu komunikasi, hubungan antara siswa, bahkan orang tua, dan meningkat reputasi sekolah di masyarakat.
2. Membuat Domain Website Sekolah
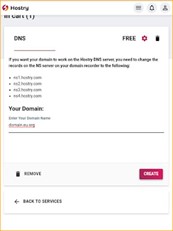
Dalam pembuatan website penting sekali untuk memberikan perhatian lebih terhadap pemilihan nama untuk domain. Domain sendiri diibaratkan seperti alamat yang nantinya akan digunakan oleh pencari untuk mengenali website tersebut. Struktur domain terdiri dari beberapa macam. Pada umumnya terdiri dari dua yaitu nama domain dan ekstensinya. Contoh seperti idcloudhost.co.id, idcloudhost adalah nama domain sedangkan .co.id adalah ekstensinya. Untuk website sekolah sendiri selalu identik dengan ekstensi .sch.id, ekstensi yang digunakan ini sebagai identitas umum bahwa website tersebut merupakan website sekolah atau madrasah.
Dalam membuat nama domainnya disarankan sesuai dengan nama sekolah itu sendiri agar lebih mudah diingat dan diketik dalam mesin pencarian. Cara mendaftarkan domain website bisa langsung dilakukan di registrar domain. Untuk ekstensi .sch.id sendiri memiliki persyaratan khusus yaitu harus menyertakan scan KTP penanggung jawab, scan surat permohonan kepala sekolah, scan surat kuasa kepala sekolah kepada penanggung jawab untuk pendaftaran nama domain.
3. Menentukan Web Hosting Untuk Website
Tips selanjutnya adalah menentukan web hosting yang tepat sesuai dengan kebutuhan website. Dalam menentukan web hosting ini juga harus dilakukan dengan teliti. Web hosting sendiri dikenal sebagai wadah dari sebuah website. Spesifikasi dari sebuah web hosting yang tepat akan berdampak baik bagi kinerja sebuah website. Selain itu, dalam menentukan web hosting jangan terlalu tergiur dengan harga yang murah.
4. Memilih Platform untuk Website
Memilih platform yang tepat untuk membuat website sekolah dengan cepat dan mudah bahkan dengan biaya yang murah bisa dilakukan. Bagaimana cara membuat website yang gratis? Dengan menggunakan WordPress. WordPress adalah salah satu Content Management System yang paling populer di dunia sekarang. Beragam fitur yang diberikan WordPress sangatlah lengkap mulai dari memilih template website, mengelola halaman website, dan lain-lain.
Kelebihan WordPress lainnya adalah fitur-fitur yang diberikan gratis. Terlebih lagi banyak sekali referensi di internet yang berkaitan dengan penggunaan WordPress ini. Meskipun gratis website yang dihasilkan WordPress tidak kalah bagus dengan website yang dikembangkan sendiri. Jadi, pada artikel akan dijelaskan tentang cara membuat website sekolah dengan menggunakan CMS WordPress.
Cara Membuat Website Sekolah dengan WordPress
Untuk cara membuat website dengan menggunakan WordPress sangatlah mudah. Bahkan, untuk pembuatan website sekolah dengan WordPress bisa dilakukan dalam hitungan menit saja. Hal ini didukung karena fitur-fitur untuk membangun website di WordPress lengkap sekali. Mengelola website menggunakan WordPress untuk instansi sekolah merupakan salah satu pilihan yang terbaik. Berikut adalah langkah-langkah cara membuat website sekolah dengan WordPress.
Baca juga Cara Membuat Blog Lewat HP Android Untuk Pemula (lengkap)
1. Masuk Ke Dalam Control Panel
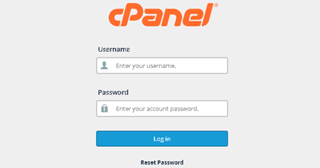
Hal pertama yang harus dilakukan adalah masuk ke dalam control panel website. Masuk ke dalam control panel dapat dilakukan berbagai cara. Dapat dilakukan melalui penyedia layanan hosting atau mengetikkan (namadomain.com)/cpanel. Jika sudah muncul tampilan login. Ketikkan username dan password control panel.
Control panel sendiri adalah pusat pengelolaan dari sebuah website. Di dalam control panel ini sebuah website dibuat, dikelola, dan dihapus. Dalam pembuatan website menggunakan wordpress ini langkah selanjutnya adalah mencari kolom Softacolous Apps Installer. Apabila sudah klik WordPress.
2. Melakukan Instalasi WordPress
Tahap selanjutnya adalah melakukan instalasi WordPress. Melakukan Instalasi WordPress tidak memerlukan waktu yang lama. Setelah mengklik WordPress akan dilampirkan sebuah halaman dimana Instalasi akan dimulai. Klik pada halaman tersebut Install Now. Selanjutnya sebelum instalasi WordPress di jalankan, berapa hal seperti url yang digunakan, nama situs website, deskripsi wajib diisi terlebih dahulu.
Selain itu, username dan password yang digunakan untuk masuk ke dalam dashboard nantinya juga diisi dalam halaman ini. Jika sudah mengisi semua hal-hal diatas. Klik Install pada bagian yang paling bawah. Instalasi WordPress akan berjalan, instalasi ini berjalan sekian menit saja. Apabila instalasi WordPress sudah selesai maka akan muncul tampilan yang menyatakan bahwa WordPress telah berhasil di instal.
Baca juga 2 Cara Mengatasi Error Pasang kode script Google AdSense
3. Mengatur Konfigurasi WordPress
Langkah selanjutnya adalah melakukan konfigurasi pada website WordPress sekolah yang akan ditampilkan. Untuk melakukannya hal pertama yang perlu dilakukan adalah membuka (namasitus(dotcom)/wp-admin. Setelah mengetikkannya maka halaman yang dilampirkan adalah dashboard dari WordPress. Selanjutnya langkah yang harus dilakukan adalah memilih template website yang akan dipakai untuk website sekolah. Klik Costumize Your Site, setelah itu halaman untuk memilih dan mengatur template terbuka.
Di halaman ini template juga dapat diedit sesuai dengan kebutuhan website. Mulai dari menuliskan nama sekolah, mencantumkan logo, dan membuat homepage awal website. Menu-menu tempat untuk mengedit hal tersebut terletak di sebelah kiri. Apabila sudah selesai mengedit tampilan sesuai dengan kebutuhan website sekolah, maka untuk mempublikasikannya tinggal mengklik tombol publish. Website sekolah sudah selesai dan dapat digunakan. Tahap selanjutnya yang perlu dilakukan adalah pengembangan website tersebut sesuai dengan konten apa saja yang ingin ditambahkan.
Kesimpulan dan Penutup
Itulah tadi langkah-langkah untuk membuat website sekolah dengan mudah dan cepat bahkan tanpa perlu biaya. Website sekolah sangat diperlukan di zaman sekarang. Website sekolah sudah menjadi tuntutan bagi sekolah. Hal ini sebanding dengan manfaat yang diberikan website terhadap sekolah sebagai media informasi terhadap masyarakat luas dan saran meningkatkan reputasi sekolah di mata mereka dan masih banyak lagi.
Hal yang perlu diingat adalah dalam pembuatan website sekolah ini juga perlu dilakukan dengan runtut. Agar nantinya website yang dihasilkan dapat memberikan hasil yang terbaik dan membantu apa saja proses pembelajaran. Demikianlah artikel tentang cara membuat website dengan mudah dan cepat untuk sekolah dan madrasah. Semoga artikel ini dapat membantu sekolah dan madrasah yang ada di Indonesia.