Membuat Form Kontak (Halaman Statis) Blog
Di Posting Oleh : wandi
Kategori : teknik blog

Cara Membuat Form Kontak (Halaman Statis) Blog
Blog Anda belum menyiapkan widget "Formulir Kontak: untuk dipasang di sidebar Blog atau di halaman Sttais Blog. CB saya gak bisa cara memasangnya? masa sih gak bisa..
Kegunaaan widget Contact Form ini untuk memudahkan pengunjung menghubungi kita (Admin). Dengan adanya halaman Form Kontak ini, maka pengunjung tidak mesti mengirim pesan dalam bentuk email, cukup di kontak Form ini.
Baca juga Pengertian, fitur, dan manfaat google webmaster
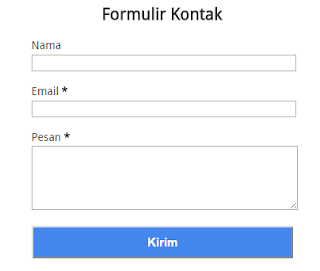
Kalau Anda memang susah atau tdak bisa membuat kontak Form, maka CB Share cara membuat kontak form khusus (dhalaman statis). Ini contoh kontak Form Milik CB di Halaman Statis.
Tapi kalau pengunjung mengisis contak Form apakah Pesannya akan sampai ? ya ialah pasti pesannya akan sampai kepada admin blog, langsung ke email nya. Jika tidak ada di folder email utama , maka akan masuk di folder social, coba cari aja.
Cara Membuat Formulir Kontak (contact Form) di Halaman Satis Blog.
Berikut Ini cara membuat formulir di halaman Sattis.
1. Klik Layout> Add a Gadget> KLik More Gadgets> Pilih "Contact Form"
2. Klik Save.
3. Seret dan pindahkan posisi widget Contact Form Tersebut ke bawah elemen "Blog Post".
Baca juga Apa itu website ?
4. Klik Save !!
#Tahap Selanjutnya Menyembunyikan Widget Form.
1. Template >Edit HTML.
2. Copy Paste kode dibawah diatas ]]></b:skin>
.widget.ContactForm { display: none; }
#Tahap Berikutnya Membuat Halaman Kontak.
1. Page > New Page
2. Isi judul dengan, misalnya, Kontak
3. Klik mode HTML
4. Copas kode berikut ini di HTML.
<style type="text/css">
.widget.ContactForm { display: block; }
.post-footer { display: none; }
#blog-pager { display: none; }
.blog-feeds { display: none; }
.widget.ContactForm .title { display: none; }
.widget.ContactForm * { max-width: 100%; }
</style>
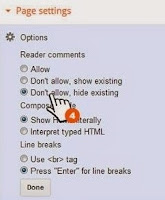
#Sebelum di Publish Perhatikan Gambar Ini dan Ikuti Petunjuknya.
5. Terakhir Klik Publish.
Selamat blog Anda telah meiliki Kontak Form di Halaman Statis, Semoga bermanfaat, Salam Blogger. Wasalam . Happy Blogging
Mau liat atau download source code aplikasi premium bisa disini.





0 Komentar