Membuat layout menggunakan librari semantic-ui-react pada aplikasi react js
Kita akan membuat layout website responsive menggunakan librari semantic-ui-react. Semantic UI adalah semacam UI frameworks yang memudahkan kita membuat website template atau style website, karena source css, javascript, dan html telah siap untuk digunakan atau diimplementasikan ke dalam project website. Dengan ui framework, kita tidak perlu lagi membuat style website dan fungsi-fungsi javascript dari awal, sangat membantu mempercepat pengembangan aplikasi yang kita buat.
Librari semantic-ui-react adalah komponen-komponen react js yang dibuat menggunakan style semantic ui (semantic-ui.com). Semua dokumentasi dari setiap komponen react js bisa kita pelajari melalui website https://react.semantic-ui.com.
Pada tutorial sebelumnya kita telah membuat halaman-halaman website menggunakan librari react-router-dom. Tutorial kali ini kita akan membuat layout website responsive yang sudah ada navigasi atau menu untuk menuju ke setiap halaman website.
Contoh layout yang akan kita buat seperti ini https://react.semantic-ui.com/layouts/homepage
Ikuti langkah-langkah berikut ini:
1. Masuk ke project react js yang telah kita buat, dan install librari semantic-ui-react.
$ cd aplikasi-reactjs $ npm install --save semantic-ui-react2. Install package css dari semantic ui.
$ npm install --save semantic-ui-css3. Import semantic-ui-css di dalam file index.js: 4. Buat folder containers dan components di dalam src:
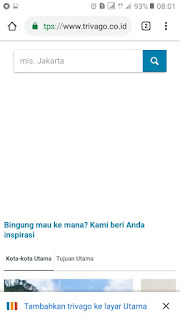
$ mkdir src/containers $ mkdir src/components5. Buatlah file-file berikut ini pada folder nya masing-masing: src/components/HomepageHeading.js ---- src/containers/DesktopContainer.js ---- src/containers/MobileContainer.js ---- src/containers/FooterContainer.js ---- src/containers/ResponsiveContainer.js ---- src/Router.js ---- src/pages/HomePage.js ---- src/pages/AboutPage.js ---- src/pages/ContactPage.js ---- 6. Jalankan aplikasi react js anda di localhost: $ npm start Baiklah sampai disini project react js kita sudah memiliki layout yang responsive terdiri dari navigasi, header, footer dan content setiap page. Berikut ini adalah file-file yang baru dibuat dan yang di-edit: File Baru: src/components/HomepageHeading.js src/containers/DesktopContainer.js src/containers/FooterContainer.js src/containers/MobileContainer.js src/containers/ResponsiveContainer.js
File Edit:
src/index.js
src/Router.js
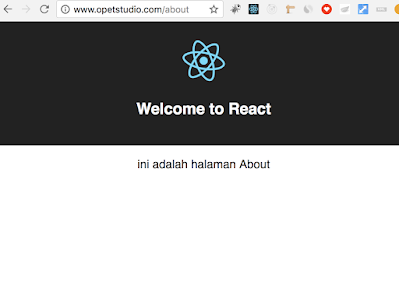
src/pages/AboutPage.js
src/pages/ContactPage.js
src/pages/HomePage.js
Langkah selanjutnya adalah upload hasil kerja anda ke server hosting. Ikut langkah-langkah pada tutorial bagian 2. Anda bisa melihat hasil dari tutorial ini di alamat website www.opetstudio.com. Source code tutorial di https://github.com/opetstudio/tutorial-reactjs/tree/tutorial-bagian-3.
Okey, sekian tutorial cara membuat layout website react js menggunakan librari semantic-ui-react, jika ada bagian yang kurang anda mengerti, anda bisa bertanya langsung di kolom komentar. Ikuti terus seri tutorial react js dalam bahasa Indonesia untuk seri yang akan datang.
Terima kasih telah membaca tutorial yang sederhana ini. Semoga bermanfaat. Salam..!!!