6. React Lifecycle | belajar react js untuk pemula
Di Posting Oleh : wandi
Kategori : javascript Pemprograman web react
React Lifecycle
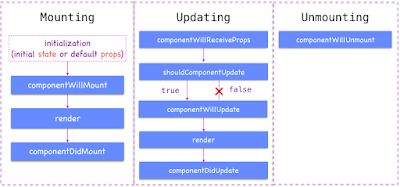
pada tutorial kali ini akan belajar tentang apa itu React Lifecycle, Lifecycle adalah siklus hidup component react dari pertama di render hingga selesai. analoginya seperti Lifecycle pada nyamuk, dari terlur lalu berkembang menjadi larva,pupa dan larva kemudian nyamuk dewasa seperti itu juga component react yaitu Mounting,Updating dan Unmaunting. dalam proses 3 fase Lifecycle pada react, componenn akan menjalanakan beberapa fungsi atau method.Fase Mounting
- constructor : disini akan di inisialisasikan state
- componentDidMount : biasnya disini digunakan untuk me-request data dari rest api
- componentWillMount : bisa digunakan untuk merubah state yang tidak mempengaruhi UI
Fase Updating
- componentWillReceiveProps : dipanggil ketika ada perubahan pada props yang diterima oleh Component.
- shouldComponentUpdate : Dipanggil Setelah props Atau State Berubah, dan ini juga yang menentukan sebuah component itu dirender ulang atau tidak.
- componentWillUpdate : Dipanggil Sebelum Component di Render Setelah Ada perubahan Pada State.
- componentDidUpdate : Dipanggil Setelah Component di Render Setelah Ada perubahan Pada State.
Fase Unmounting
- componentWillUnmount : Dipanggil Setelah component dihapus atau di lepas.
 |
| Sumber: https://rangle.github.io/react-training/react-lifecycles/ |
React Lifecycle sangat penting dipahami dalam mengelolah UI dan component react, untuk melihat bisa klik link ini
Mau liat atau download source code aplikasi premium bisa disini.




0 Komentar