Mengupdate data dengan eloquent laravel 5.3
Di Posting Oleh : wandi
Kategori : PHP
Kali ini saya bahas mengenai mengupdate data dengan eloquent laravel 5.3 . Di artikel sebelumnya saya telah berbagi mengenai menampilkan data dengan eloquent laravel 5.3. Kali ini kita akan membuat cara mengupdate data dengan eloquent laravel 5.3 . Mudah sekali untuk mebuat update data ini .
Baca juga menampilkan data dengan eloquent laravel 5.3
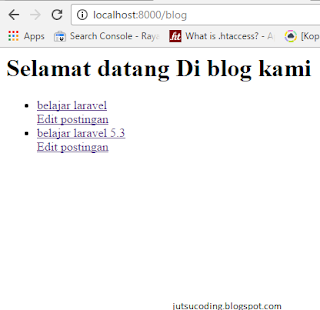
Langsung saja pertama tama kita edit lagi index.blade.php, kita tambah link untuk edit datanya . FIle berada di resources\views\blog\index.blade.php .
<h1>Selamat datang Di blog kami</h1>
<ul>
@foreach($postings as $posting)
<li><a href="blog/{{ $posting->id }}">{{ $posting->title }}</a></li>
<a href="blog/{{ $posting->id }}/edit">Edit postingan</a>
@endforeach
</ul>
Kita tambahkan link agar nanti berpindah ke tampilan edit . Sekarang karena kita telah selesai mengedit index.blade.php . Baik setelah itu kita atur BlogController kita. BlogController berada di app\Http\Controllers\BlogController.php . Di bagian metode edit kita, kita edit .
public function edit($id)
{
$pos=Post::find($id);
if(!$pos){
abort(503);
}
$posting=Post::find($id);
return view('blog.edit',['postings'=>$posting]);
}
Sama seperti yang telah saya bahas di artikel menampilkan data dengan eloquent laravel 5.3 . Bahwa ada find id untuk memastikan yang akan di editnya yang mana . Untuk
if(!$pos){
abort(503);
}
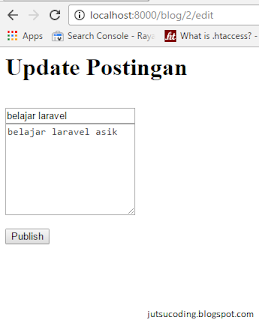
Mengecek jika tidak ada id maka akan menampilkan 503.blade.php .Baik Jika sudah sekarang kita membuat tampilan editnya . Buat file edit.blade.php, simpan di resources\views\blog . Isinya
<h1>Update Postingan</h1>
<pre>
<form action="/blog/{{ $postings->id }}"method="post">
<input type="text"name="title"placeholder="Judul"value="{{ $postings->title }}">
@if ($errors->has('title'))
{{ $errors->first('title') }}
@endif
<textarea name="descripsi"placeholder="descripsi"
style="margin: 0px; width: 173px; height: 122px;">{{ $postings->descripsi }}
</textarea>
@if ($errors->has('descripsi'))
{{ $errors->first('descripsi') }}
@endif
<input type="hidden"name="_method"value="put">
<input type="hidden"name="_token"value="{{ csrf_token() }}">
<input type="submit"name="submit"value="Publish">
</form>
</pre>
Sekedar mengigatkan bahwa {{ $postings->title }} ini kita meng echo propery title yang telah di kirim oleh, BlogController . Jika kalian belum paham
@if ($errors->has('title'))
{{ $errors->first('title') }}
@endif
Baca validasi form dengan laravel 5.3
Baik sekarang kita buat prosesnya .Kita pindah ke BlogController.php . Untuk metode update kita kita edit .
public function update(Request $request, $id)
{
$this->validate($request, [
'title' => 'required|max:255',
'descripsi' => 'required|min:20',
]);
$up=Post::find($id);
$up->title=$request->title;
$up->descripsi=$request->descripsi;
$up->save();
return redirect('blog');
}
Pertama kita validasi dulu title dan descriptsinya .Lalu seperti biasa kita cari dulu datanya dengan $up=Post::find($id); , setelah itu mengset title dan descriptsinya
$up->title=$request->title;
$up->descripsi=$request->descripsi;
Setelah selasai mengset kita save $up->save(); lalu perpindah link ke blog return redirect('blog'); . Sekarang ktia coba buka browser kita dan ketik di url localhost:8000/blog . Setelah itu pilih salah satu dan kita coba edit .
Nah kita telah berhasil mengedit data . Baik saya akhiri saja, sampai jumpa dan semoga bermanfaat .
Bagi yang tertarik dan ingin belajar laravel saya akan memberikan list - list materi untuk belajar laravel disini
Mau liat atau download source code aplikasi premium bisa disini.







0 Komentar