Membuat form dengan html5
Di Posting Oleh : wandi
Kategori : HTML
Selamat datang kawan di blog saya kali ini saya akan berbagi mengenai cara membuat form dengan html5 . Karena sekarang html sudah sampai 5 , tentu banyak sekali fitur fitur dari html5 ini . Gimana sih cara pake html5 ? cara pake html5 kita tinggal ketik di bagian atas <! DOCTYPE html> ini memberitahu ke browser bahwa dokumen ini merupakan html5 tentu kalo kita tidak menggunakan <! DOCTYPE html> maka html versi sebelumnya .
Baik itu bahas bahas bagaimana cara pake html5 dan perbedaan html5 dengan versi sebelumnya . Kita lanjut lagi bahas cara membuat form menggunakan html5 . Sebelumnya apa sih fungsinya form emang penting ? form berfungsi untuk menerima inputan dari pengunjung . Dengan pengunjung mengisi form maka akan dimasukan datanya ke database nah kalo itu web dinamis, karena sekarang kita bahas html saja jadi web statis tidak akan memasukan ke database .
Baca juga Menampilkan tampil gambar di html
Baik kita coba ketik script di bawah ini .
<! DOCTYPE html>
<html>
<head>
<title>Membuat form dengan html5</title>
</head>
<body>
<form action="proses.php" method="POST" enctype="multipart/form-data">
<table>
<tr>
<td>Nama Lengkap </td><td>: <input type="text" name="nama" required> </td>
</tr>
<tr>
<td>Alamat </td><td>: <input type="text" name="alamat" required></td>
</tr>
<tr>
<td>tanggal lahir</td><td>: <input type="date" name="tgl_lahir" required></td>
</tr>
<tr>
<td>Jenis Kelamin </td><td>: <input type="radio" name="jk" value="Laki-Laki" required>
Laki-Laki <input type="radio" name="jk" value="Perempuan" required>Perempuan </td>
</tr>
<tr>
<td>Anak Ke </td><td>: <input type="number" max="15″ min="1″ name="anakke" required> </td>
</tr>
<tr>
<td>Agama </td><td>: <select name="agama"><option>Islam</option><option>Kristen</option><option>Hindu</option><option>Budha</option></select> </td>
</tr>
<tr>
<td>Warna Kesukaan Anda </td><td>: <input type="color" name="warna"> </td>
</tr>
<tr>
<td>Email </td><td>: <input type="email" placeholder="emailanda@gmail.com" name="email" required> </td>
</tr>
<tr>
<td>Password </td><td>: <input type="password" name="password" required> </td>
</tr>
<tr>
<td>Foto </td><td>: <input type="file" name="foto" required> </td>
</tr>
<tr>
<td>Tentang Anda </td><td>: <textarea rows="4″ cols="20″ name="tentang" required></textarea> </td>
</tr>
<tr>
<td><input type="submit" name="simpan" value="SIMPAN"></td><td><input type="reset" value="RESET"></td>
</tr>
</table>
</form>
</body>
</html>
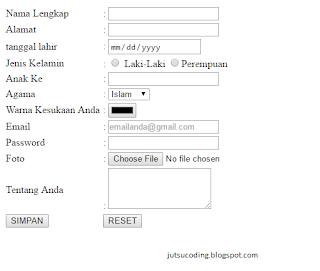
Hasilnya seperti ini
Baca juga Membuat link di html
Baik saya akan coba jelaskan
Pertama gimana sih bisa rapih tampilan formnya , saya mengguanakan table dan bordernya 0 coba kalian ganti bordernya jadi 1px maka akan terlihat .<table border="1px">
Kedua untuk nama , alamat kita menggunakan atribut text karena type nama dan alamat itu text . untuk tanggal kita gunakan date . jenis kelamin menggunkan type radio . anak ke menggunakan atribut number karena berupa interger . agama kita menggunakan select option . warna kesukaan menggunakan atribut color . email tentu email , password ya password cukup jelas . foto menggunaka type file . Nah agar kita bisa mengirim file kita ubah enctype jadi multipart/form-data . untuk tentang anda menggunakan tag textarea . simpan menggunakan submit . reset menggunakan reset .
Jadi itu dia cara membuat form di html5 . Sampai jumpa
Mau liat atau download source code aplikasi premium bisa disini.





Terimakasih admin artikelnya mudah untuk dimengerti. Artikel ini juga sangat membantu saya dalam mempelajari tentang cara membuat form dengan html. Saya harap kedepannya admin bisa membuat artikel bagus lainnya dan membantu banyak orang memahami tentang html. Perkenalkan nama saya Sri Rezeki. Website kampus saya https://www.atmaluhur.ac.id/
ReplyDeletesama - sama terimakasih telah berkunjung
DeleteArtikelnya luar biasa dan mudah di pahami, apalagi disertai dengan contoh coding nya, jadi lebih mempermudah untuk memahami penulisan form/formulir, semoga kedepan admin bisa membuat artikel yang lebih bermanfaat lagi, perkenalkan saya Rian Cahya Fajar, jangan lupa kunjungi website kampus kami : https://www.atmaluhur.ac.id/ Terima Kasih
ReplyDeletesama - sama terimakasih telah berkunjung
Delete