Tambah data di laravel 5.3
Di Posting Oleh : wandi
Kategori : PHP
Kali ini saya akan membahas cara menambahkan data di laravel 5.3 . Sebelumnya saya telah berbagi mengenai System router dan Controller pada laravel 5.3 . Baik langsung saja pertama tama untuk menambahakan data pada laravel ini ada dua cara yaitu dengan menggunakan query builder dan eloquent ORM, yang akan kita gunakan saat ini adalah eloquent . Dengan menggunakan eloquent kita bisa dengan mudah mebuat create, read, update, delete .
Baca juga system router dan controller laravel 5.3
Di artikel sebelum sebelumnya saya telah membahas mengenai migration database . Jadi kalo belum di ikut yang sebelum ikuti dulu . Sekarang untuk membuat penambahan data . Langkah pertama yang harus dilakukan adalah membuat model dari tablenya . Untuk membuat model pertama kita buka command prompt dan berpindah lokasi ke projek kita
cd c:/xampp/htdocs/laravelbaru
Setelah berpindah ke projek kita, sekarang kita buat modelnya dengan menggunakan
php artisan make:model Post
Sekarang kita buka model tersebut berada di App\Post . isinya ada
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
//
}
Karena kita membuat table plural di artikel sebelumnya , yaitu nama tablenya adalah posts .Jadi model yang kita buat tersebut tidak usah di apa apakan lagi . Kalo kita membuat tablenya tidak plural misalnya post maka kita perlu mencantumkan nama tablenya, contoh
protected $table = 'post';
Jadi dengan kita pake s nama tablenya modelnya otomatis tau bahwa tablenya yang itu . Baik sekarang kita telah berhasil membuat model . Langkah selanjutnya adalah membuat tampilan tambah data . kita beri nama buat.blade.php dan simpan di bagian resources\views\blog . Isinya kita buat sederhana saja yang terpenting kita tau cara tambah datanya kaya gimana .
<h1>Buat Postingan</h1>
<pre>
<form action="/blog"method="post">
<input type="text"name="title"placeholder="Judul">
<textarea name="descripsi"placeholder="descripsi"
style="margin: 0px; width: 173px; height: 122px;">
</textarea>
<input type="hidden"name="_token"value="{{ csrf_token() }}">
<input type="submit"name="submit"value="Publish">
</form>
</pre>
Sekarang di bagian BlogController.php kita tambah baigan create
public function create()
{
return view('blog.buat');
}
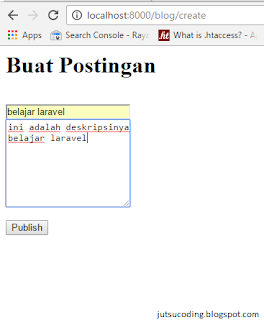
kita buka browser dan ketik http://localhost:8000/blog/create .
Sekrang kita telah berhasil membuat tampilan tambah data . Langkah selanjutnya adalah cara menambahakan data dengan eloquent . Masih di BlogController.php . Kita tambahkan di bagaian atas
use App\Post;
setelah itu kita tambahkan dibagian store
public function store(Request $request)
{
$posting=new Post;
$posting->title=$request->title;
$posting->descripsi=$request->descripsi;
$posting->save();
return redirect('blog');
}
Sekarang kita buka browser dan mengisi formnya
Maka akan berpindah link ke blog . Sekarang untuk mengecek apakah telah berhasil terisi kita buka phpmyadmin kita .
Sekarang kita telah berhasil menambahkan data menggunakan eloquent . Saya akan coba jelaskan sebelum kita menambahankan data kita gunakan modelnya dulu use App\Post; setelah kita kita membuat objek dari model tersebut .
$posting=new Post;
Setalah itu kita gunakan objeknya dan menambahkan data dengan
$posting->title=$request->title;
$posting->descripsi=$request->descripsi;
untuk $request->title mengambil dari pegiriman datanya .Untuk $posting->title mengambil dari property title . Setelah kita memasukan data lalu kita save .
$posting->save();
Setelah itu berpindah link ke index .
Itu dia cara menambahkan data menggunakan eloquent . Semoga bermanfaat dan sampai jumpa .
Mau liat atau download source code aplikasi premium bisa disini.








0 Komentar