Validasi form menggunakan php
Di Posting Oleh : wandi
Kategori : PHP
Kali ini bahas bahas mengenai validasi form menggunakan php. Sebenarnya php juga bisa membuat validasi form, tetapi banyaknya orang membuat validasi form menggunakan javascript karena lebih interaktif . Baik saya akan menjelaskan kali ini bagaimana cara membuat validasi form menggunakan php .
Kali ini saya akan membuat validasi sederhana saja dengan menggunakan php ini, jadi ceritanya jika bagian email tidak diisi maka akan ada alert isi email dan jika passwordnya kosong maka akan tampil harap isi password dan jika keduanya tidak diisi maka akan tampil email dan password tidak boleh kosong .
Sekarang pertama tama kita buat dulu form menggunakan html .
<h1>Form pendaftaran</h1>
<pre>
<form method="post">
<input type="email"name="email"placeholder="email">
<input type="password"name="password"placeholder="password">
<input type="submit"name="submit"value="submit">
</form>
</pre>
Kita buat dua saja yang harus diinput yaitu email dan password . Itu baru membuat html saja, sekarang kita akan membuat validasinya menggunakan php . Sebelumnya untuk megecek apakah variable itu memiliki isi kita menggunakan fungsi empty() isi sudah disediakan oleh php nya .
<?php
if(isset($_POST['submit'])){
$nama=$_POST['email'];
$pass=$_POST['password'];
if(empty($nama)&&empty($pass)){
echo "<script language='javascript'>alert('email dan password tidak boleh kosong');</script>";
}
else if(empty($nama)){
echo "<script language='javascript'>alert('harap isi email');</script>";
}else if(empty($pass)){
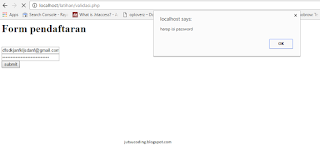
echo "<script language='javascript'>alert('harap isi password');</script>";
}else{
die("berhasil daftar");
}
}
?>
<h1>Form pendaftaran</h1>
<pre>
<form method="post">
<input type="email"name="email"placeholder="email">
<input type="password"name="password"placeholder="password">
<input type="submit"name="submit"value="submit">
</form>
</pre>
Baca juga percabangan pada php
Baik sekarang validasinya sudah jadi . Saya akan bahas ketika kita ngegisi semua inputan dan mengklik submit, maka akan ada tiga kondisi untuk pengecekannya , yaitu .
jika email dan passwordnya kosong maka akan mengalert email dan passsword tidak boleh kosong ,
if(empty($nama)&&empty($pass)){
Karena kita mengisi semua form jadi tidak akan mengeksekusi itu . lalu yang selanjutnya jika emailnya kosong maka akan tampil harap isi email .
Karena kita mengisi emailnya maka tidak akan tampil . Maka lanjut kekondisi berikutnya yaitu, jika passwordnya kosong maka tampilkan harap isi password . Karena kita mengisi passwordnya maka tidak akan tampil dan akan meng die scrpit lalu menampilkan berhasil daftar .
Tapi sebenarnya itu belum terlalu bagus untuk validasi, yang tidak bagusnya adalah bagaimana jika user mengisi semua inputan tetapi mengisinya dengan menggunakan spaci . Untuk mengatasi masalah tersebut di php sudah menyediakan fungsi untuk menghilangkan spaci yaitu trim() . Kita coba gunakan .
<?php
if(isset($_POST['submit'])){
$nama=$_POST['email'];
$pass=$_POST['password'];
if(empty(trim($nama))&&empty(trim($pass))){
echo "<script language='javascript'>alert('email dan password tidak boleh kosong');</script>";
}
else if(empty(trim($nama))){
echo "<script language='javascript'>alert('harap isi email');</script>";
}else if(empty(trim($pass))){
echo "<script language='javascript'>alert('harap isi password');</script>";
}else{
die("berhasil daftar");
}
}
?>
<h1>Form pendaftaran</h1>
<pre>
<form method="post">
<input type="email"name="email"placeholder="email">
<input type="password"name="password"placeholder="password">
<input type="submit"name="submit"value="submit">
</form>
</pre>
Baik jadi untuk mengecek apakah variable ada isinya menggunakan empty() dan untuk menghilangan spaci pada string menggunakan trim() . Semoga bermanfaat dan sampai jumpa .
Mau liat atau download source code aplikasi premium bisa disini.





0 Komentar