Program pencarian data jquery ajax
Di Posting Oleh : wandi
Kategori : javascript
Baik kali ini saya akan bahas mengenai cara membuat program pencarian data dengan menggunakan jquery ajax . Tentu datanya di ambil dari database. Sekarang biar serasi kita samakan dulu, database kita namanya adalah datawilayah . Setelah itu kita import database yang punya saya . Bisa di download disini .
Baik kalo sudah donwload kita import. Kalo belum tau cara import database bisa ikuti dulu tutorial cara import database.
Mari baca cara import dan export database di phpmyadmin
Jika sudah di import kita ngoding . Pertama kita untuk menampilkan table provinsi. Kita beri nama filenya adalah table.php
table.php
<?php
$conek=mysqli_connect('localhost','root','');
mysqli_select_db($conek,'datawilayah');
?>
<table border="1px">
<tr>
<th>no</th>
<th>id_prov</th>
<th>propinsi</th>
</tr>
<?php
if(isset($_GET['nama_prov'])){
$nama_prov=$_GET['nama_prov'];
$tampil=mysqli_query($conek,"SELECT * FROM provinsi where nama_prov like '%$nama_prov%'");
}else{
$tampil=mysqli_query($conek,"SELECT * FROM provinsi");
}
$i=1;
while ($data=mysqli_fetch_array($tampil)) {
?>
<tr>
<td><?php echo $i; ?></td>
<td><?php echo $data['id_prov']; ?></td>
<td><?php echo $data['nama_prov']; ?></td>
</tr>
<?php
$i++;
}
?>
</table>
Maka akan menampilkan semua isi di table provinsi . Saya akan jelaskan sedikit . Untuk bagian
if(isset($_GET['nama_prov'])){
$nama_prov=$_GET['nama_prov'];
$tampil=mysqli_query($conek,"SELECT * FROM provinsi where nama_prov like '%$nama_prov%'");
}else{
$tampil=mysqli_query($conek,"SELECT * FROM provinsi");
}
Artinnya nanti jika ada variable $_GET['nama_prov'] maka akan melakukan perintah
$nama_prov=$_GET['nama_prov'];
$tampil=mysqli_query($conek,"SELECT * FROM provinsi where nama_prov like '%$nama_prov%'");
Artinya nanti menampilkan semua isi table yang ada sisipan kata sesuai dengan variable $_GET['nama_prov'] atau yang kita ketik nantinya . Jika tidak akan $_GET['nama_prov'] maka kan menampilkan seluruh isi data table provinsi.
$tampil=mysqli_query($conek,"SELECT * FROM provinsi");
Baik mudah mudahan bisa di pahami . Sekarang kita lanjut untuk membuat form untuk pencarian datanya . Kita save dengan nama caridata.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Mencari data</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#cari').keydown(function () {
var nama=$('#cari').val();
$.ajax({
method : "GET",
url : "table.php",
data : {nama_prov:nama}
}).done(function (data) {
$('div').html(data);
});
});
$('div').load('table.php');
});
</script>
</head>
<body>
<input type="text" name="provinsi"id='cari'>
<div>
</div>
</body>
</html>
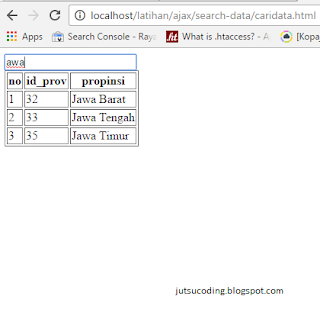
Maka ketika kita mengetik huruf misalnya " awa " maka akan menampilkan isi table yang ada kata " awa " . Baik saya akan jelaskan prosesnya
$(document).ready(function () {
$('#cari').keydown(function () {
var nama=$('#cari').val();
$.ajax({
method : "GET",
url : "table.php",
data : {nama_prov:nama}
}).done(function (data) {
$('div').html(data);
});
});
$('div').load('table.php');
});
Pertama ada $('#cari').keydown(function () { yang ketika kita mengetik akana akan melakukan instruksi yang ada di blok itu . Misalnya kita mengetik 'a' maka akan melakukan proses
var nama=$('#cari').val();
$.ajax({
method : "GET",
url : "table.php",
data : {nama_prov:nama}
}).done(function (data) {
$('div').html(data);
});
artinya kita akan mengirimkan dengan metode get ke url table.php dan mengirim data nama_prov . Setelah berhasil maka akan melakukan instruksi yang ada di di done yaitu akan menampilkan data di tag div .
Baca juga jquery ajax mengelola kondisi
Semoga bisa di pahami . Mungkin sama kalian bisa di modif modif lagi menjadi lebih bagus . Itu saja untuk kali ini. Terimakasih telah berkenan membaca artikel ini .Semoga bermanfaat dan sampai jumpa di artikel yang lainnya .
Mau liat atau download source code aplikasi premium bisa disini.





gimana caranya aktifkan javascipt
ReplyDeleteTinggal pake tag script gan
Delete