Menampilkan data (CRUD) tabel dari database menggunakan CodeIgniter
Di Posting Oleh : wandi
Kategori : CodeIgniter PHP Programming
Sebagian besar aplikasi, pasti mempunyai data yang di manajemen / diolah. data tersebut disimpan dalam suatu tempat yang dinamakan dengan Database. Database tersebut dioperasikan oleh software yang disebut dengan DBMS. Salah satu DBMS yang paling populer adalah MySQL.
Diartikel kali ini, kita akan membuat aplikasi web sederhana yang bisa menampilkan data dari database sebagai informasi. Selain itu aplikasi tersebut bisa mengolah (membuat, mengedit dan menghapus) data yang ada didalamnya. Aplikasi web ini akan kita buat dengan Framework CodeIgniter. Jika anda belum familiar dengan CodeIgniter, anda bisa baca artikel berikut.
Ok. Sebelum menyimak tutorial dibawah, saya sarankan anda tidak hanya melakukan Copy-Paste kode sintaks, di artikel ini saya sertakan penjelasan yang saya buat se-jelas mungkin. Akan lebih baik jika kita tidak hanya bisa namun dapat mengerti teori / konsep nya
Bagian-bagian tutorial:
- Siapkan folder project anda (pada artikel ini kita beri nama: perpustakaandb). berarti alamat saya adalah: http://localhost/perpustakaandb
- Kemudian Test dengan mengakses alamatnya.
- Untuk project ini, kita akan membutuhkan beberapa library dan helper: Library Database untu koneksi Database dan Helper URL untuk navigasi dan link. buka file application/config/autoload.php, lihat gambar dibawah:
Menyiapkan Database, tabel dan record
Konsep Dasar
Langkah awal adalah menyiapkan database yang akan digunakan. Tak hanya itu, kita juga harus menyiapkan tabel beserta isinya.
Langkah-langkah
Konsep Dasar
Untuk menghubungkan database, CodeIgniter menyediakan file konfigurasi untuk database. File tersebut berada pada application/config/database.php. Setelah itu database sudah terkoneksi, tinggal mengolah bagaimana cara menerima data dalam bentuk tertentu. Pengolahan ini terjadi di model, dan perintah sintaks nya menggunakan fitur query builder bawaan CodeIgniter.
pengolahan tersebut berupa query database CRUD, yang kemudian data tersebut dikonversi secara otomatis menjadi array object PHP berkat query builder. Array tersebut dikirim kontroller dan ditampilkan pada view.
Konsep Dasar
Langkah awal adalah menyiapkan database yang akan digunakan. Tak hanya itu, kita juga harus menyiapkan tabel beserta isinya.
Langkah-langkah
- Buka GUI PhpMyAdmin jika anda menggunakan XAMPP / WAMP. caranya buka browser ketikkan localhost/phpmyadmin
- Kemudian buat database dengan nama perpustakaan_belajar, didalamnya buat tabel buku dengan kolom dan tipe data seperti dibawah.
pada kolom penerbit_id dan pengarang_id sengaja saya buat int atau angka karena penerbit / pengarang akan kita buatkan tabel khusus yang nantinya dihubungkan satu sama lain di artikel berikutnya
- setelah tabel dibuat, tambahkan data / record dengan klik tabel buku, lalu klik tambahkan
- Isi semua kolomnya kecuali ID karena kita setting Auto Increment tadi, untuk penerbit_id dan pengarang_id pada artikel ini anda tuliskan sembarang angka karena kita set tipe data ke int
Konsep Dasar
Untuk menghubungkan database, CodeIgniter menyediakan file konfigurasi untuk database. File tersebut berada pada application/config/database.php. Setelah itu database sudah terkoneksi, tinggal mengolah bagaimana cara menerima data dalam bentuk tertentu. Pengolahan ini terjadi di model, dan perintah sintaks nya menggunakan fitur query builder bawaan CodeIgniter.
pengolahan tersebut berupa query database CRUD, yang kemudian data tersebut dikonversi secara otomatis menjadi array object PHP berkat query builder. Array tersebut dikirim kontroller dan ditampilkan pada view.
- Mengkonfigurasi database codeigniter
- Pertama, masuk ke folder application/config. cari dan buka file database.php menggunakan text editor anda
- Rubah isi dari ke empat indeks konfigurasi berikut
- hostname : lokasi komputer database anda (pada artikel ini: localhost)
- username : username untuk akses database (phpmyadmin), defaultnya adalah: root
- password : password akses database, default bawaannya adalah tidak ada / ""
- database : nama database, di artikel ini adalah perpustakaan_belajar
- Membuat Model
Model adalah kumpulan fungsi pembantu dalam mengoperasikan database, di model inilah kita menuliskan query MySQL. Singkatnya, model menjembatani antara Database dan sistem CodeIgniter sebelum masuk ke controller - Pertama, untuk membuat model, masuk ke folder application/models, di folder ini anda membuat file model.
- Pada artikel kali ini, kita buat file BukuModel.php, kemudian isi dengan kode dibawah (penjelasan dibawah)
<?php
class BukuModel extends CI_Model {
public $table = 'buku';
public function show()
{
$data = $this->db->get($this->table)->result();
return $data;
}
public function single($id)
{
$data = $this->db->get_where($this->table, array('id' => $id))->row();
return $data;
}
public function insert($data)
{
return $this->db->insert($this->table, $data);
}
public function update($data, $id)
{
return $this->db->update($this->table, $data, array('id' => $id));
}
public function delete($id)
{
return $this->db->delete($this->table, array('id' => $id));
}
}
?>
- Penjelasan
- File model berupa class yang extends ke CI_Model (wajib, bawaan CI)
- Karena kita akan membuat CRUD (lihat, tambah, edit dan hapus) data, maka didalamnya kita buat 4 method
- Untuk menampilkan data (select), menggunakan $this->db->get('nama_tabel'). dan jika ingin mengkonversi data kedalam array object, tambahkan result().
lalu data tersebut dikembalikan oleh fungsi sebagai keluaran dengan return. - Insert menggunakan $this->db->insert('nama_tabel', $array_data). array data tersebut kita dapat dari parameter, dimana parameter tersebut di isi oleh controller
- Update sama dengan insert, hanya ditambahkan kondisi WHERE, dimana pada CI tertulis sebagai array('kolom', isi). data yang dibutuhkan juga didapat dari parameter fungsi
- Delete cukup menggunakan $this->db->delete('nama_tabel', array('id'=> $id_yangdihapus)
- Kebutuhan database telah selesai.
Konsep CRUD pada CodeIgniter
Seperti yang anda tahu, CodeIgniter bekerja dengan menjalankan method melalui url, bukan memanggil file secara langsung. Sementara itu CUD (Create, Update, Delete) mempunyai beberapa aktifitas seperti berikut:
- Menampilkan form untuk inputan data
Berupa View, Jadi kita membutuhkan metode untuk menjalankan view sehingga kita mempunyai URL seperti berikut. perpustakaandb/data/tambah_buku - Setelah inputan, user mengklik submit. Pada PHP proses pengiriman data inputan menggunakan request berupa POST / GET. Kemudian data tersebut diolah oleh Script PHP Action, yang diisikan pada atribut tag form. Berarti kita perlu method lagi untuk Action nya, itu artinya ada URL lagi: perpustakaandb/data/tambah_buku_submit
Dengan menggunakan cara diatas, kita perlu banyak sekali method. Untuk Create saja membutuhkan 2 method, dan jika CUD membutuhkan 6 method. Semakin banyak method, semakin banyak juga URL yang berarti cara ini membuat project sangat tidak terorganisir.
Saya mempunyai sebuah trik untuk mengatasi hal ini. Yaitu, semua aktifitas CRUD dilakukan di satu method saja yang membuat suatu pekerjaan menjadi efisien. Contohnya, jika kita sudah membuat manajemen data buku dan ingin membuat manajemen data lain misal pegawai, cukup Copy-paste saja method dan merubah beberapa elemen dan menambah view.
Ok. Mari kita desain struktur method terlebih dahulu, artinya kita mendesain struktur URL agar lebih terstruktur. Pada CodeIgniter, format URL adalah:
perpustakaandb/controller/method/parameter_1/parameter_2/parameterseterusnya.
maka konsep format terbaik adalah:
perpustakaandb/data/buku/operasi/id/submit.
perpustakaandb/controller/method/parameter_1/parameter_2/parameterseterusnya.
maka konsep format terbaik adalah:
perpustakaandb/data/buku/operasi/id/submit.
- Parameter Operasi: Mendefinisikan operasi yang digunakan, contoh: tambah, edit, atau hapus
- Parameter Id : Mendefinisikan ID data (hanya untuk edit), karena jika mengedit harus ada data yang akan di edit bukan?
- Parameter Submit : Memberitahu, bahwa kita akan mengeksekusi action untuk submit form
Membuat CRUD (Create/Insert)
Konsep Dasar
Pertama, kita tampilkan datanya (Read / Select). Cukup mudah, hanya tinggal panggil method show() dari model dan tempatkan pada variabel untuk menampung data, kemudian dilempar ke view
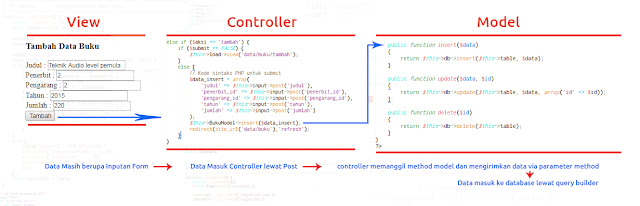
Berbeda dengan tambah, edit dan hapus data (CUD), pada CUD kita melakukan Write ke database sehingga alur data berawal dari inputan kita (View).
Contoh alur data untuk tambah data sebagai berikut:- data berawal dari View berupa inputan form oleh user,
- kemudian form melakukan submit sehingga menjalankan method controller dengan membawa data berupa POST.
- Lalu, controller memanggil method model membawa data dengan parameternya
- Terakhir, Model melakukan query insert oleh method insert().
Alur tersebut cukup sederhana, mari kita praktekkan.
Langkah-langkah:
Langkah-langkah:
- Buat controller Data.php, gunakan kode berikut (disertai penjelasan).
<?php
class Data extends CI_Controller {
public function buku($operasi = 'daftar',$id = FALSE, $submit = FALSE)
{
$this->load->model('BukuModel');
if ($operasi == 'daftar') {
$data['data_buku'] = $this->BukuModel->show();
$this->load->view('data/buku/list', $data);
}
else if ($operasi == 'tambah') {
if ($submit == FALSE) {
$this->load->view('data/buku/tambah');
}
else {
$data_insert = array(
'judul' => $this->input->post('judul'),
'penerbit_id' => $this->input->post('penerbit_id'),
'pengarang_id' => $this->input->post('pengarang_id'),
'tahun' => $this->input->post('tahun'),
'jumlah' => $this->input->post('jumlah')
);
$this->BukuModel->insert($data_insert);
redirect(site_url('data/buku'),'refresh');
}
}
else if ($operasi == 'edit') {
if ($id != FALSE) {
if ($submit == FALSE) {
$data['buku'] = $this->BukuModel->single($id);
$this->load->view('data/buku/edit', $data);
}
else {
$data_update = array(
'judul' => $this->input->post('judul'),
'penerbit_id' => $this->input->post('penerbit_id'),
'pengarang_id' => $this->input->post('pengarang_id'),
'tahun' => $this->input->post('tahun'),
'jumlah' => $this->input->post('jumlah')
);
$this->BukuModel->update($data_update, $id);
redirect(site_url('data/buku'),'refresh');
}
}
else {
echo "Tidak ada data yang diedit";
}
}
else if ($operasi == 'hapus') {
$this->BukuModel->delete($id);
redirect(site_url('data/buku'),'refresh');
}
}
}
?>
Penjelasan
- Method buku memiliki 3 parameter seperti yang dijelaskan diatas
- Parameter tersebut berfungsi sebagai penentu, kode mana yang dieksekusi berdasarkan aktivitas CRUD (menampilkan form, action submit dll.).
- Pada bagian kode yang menangani action, data diterima dari view lewat POST dan dikirimkan ke model ($this->BukuModel->insert($data)) dengan menggunakan variabel array
- setelah melakukan operasi, dilakukan redirect untuk berpindah halaman secara otomatis
- pada kode untuk menampilkan view, kode diatas memanggil 3 view (daftar, tambah dan edit). Untuk hapus tidak diperlukan view karena langsung dijalankan di controller lalu redirect ke halaman list
- Membuat View
- pada folder application/view/data/buku yang telah dibuat tadi tambahkan file view. buat file view list.php, kode seperti berikut:
<!DOCTYPE html>
<html>
<head>
<title>Perpus - Data Buku</title>
</head>
<body>
<h1>Sistem Perpustakaan</h1>
<hr>
<h3>Data Buku <small><a href="<?=site_url('data/buku/tambah')?>">[Tambah data]</a></small></h3>
<table border="1">
<thead>
<tr>
<th>No</th>
<th>Judul</th>
<th>Penerbit</th>
<th>Pengarang</th>
<th>Tahun</th>
<th>Jumlah</th>
<th>Aksi</th>
</tr>
<?php
$no = 0;
foreach ($data_buku as $buku) {
$no++;
?>
<tr>
<td><?=$no?></td>
<td><?=$buku->judul?></td>
<td><?=$buku->penerbit_id?></td>
<td><?=$buku->pengarang_id?></td>
<td><?=$buku->tahun?></td>
<td><?=$buku->jumlah?></td>
<td>
<a href="<?=site_url('data/buku/edit/' .$buku->id)?>">Edit</a> |
<a href="<?=site_url('data/buku/hapus/' .$buku->id)?>">Hapus</a>
</td>
</tr>
<?php
}
?>
</thead>
</table>
</body>
</html>
Penjelasan
- Isi view tambah.php adalah html sederhana, seperti <h1> untuk judul, <a> untuk link, dan tabel
- Pada baris tabel <tr>, terdapat perulangan yang berfungsi untuk menampilkan data buku lemparan dari controller.
- Pada folder yang sama buat file tambah.php dengan kode berikut
<!DOCTYPE html>
<html>
<head>
<title>Perpustakaan - Tambah buku</title>
</head>
<body>
<h1>Perpustakaan</h1>
<hr>
<h3>Tambah Data Buku</h3>
<form action="<?=site_url('data/buku/tambah/x/submit')?>" method="POST">
<label>Judul : </label>
<input type="text" name="judul" placeholder="Judul Buku" required><br/>
<label>Penerbit : </label>
<input type="number" name="penerbit_id" placeholder="Nama Penerbit" value="0"><br/>
<label>Pengarang : </label>
<input type="number" name="pengarang_id" placeholder="Nama Pengarang" value="0"><br/>
<label>Tahun : </label>
<input type="number" name="tahun" placeholder="Tahun Pembuatan" required><br/>
<label>Jumlah : </label>
<input type="number" name="jumlah" placeholder="Jumlah Buku" required><br/>
<input type="submit" name="submit" value="Tambah">
</form>
</body>
</html>
- Isi view tambah.php adalah form sederhana berisi inputan data buku (sesuai dengan kolom di database, ID tidak perlu diberi inputan karena sudah auto increment)
- Atribut form action. merujuk ke method data/buku/tambah/x/submit. parameter submit digunakan untuk mengetahui bahwa ini action form. huruf x adalah id karena pada tambah data kita tidak membutuhkan id. Namun wajib di isi karena bagian dari parameter (anda bisa isi selain huruf x)
<!DOCTYPE html>
<html>
<head>
<title>Perpustakaan - Tambah buku</title>
</head>
<body>
<h1>Perpustakaan</h1>
<hr>
<h3>Tambah Data Buku</h3>
<form action="<?=site_url('data/buku/edit/' .$buku->id. '/submit')?>" method="POST">
<label>Judul : </label>
<input type="text" name="judul" placeholder="Judul Buku" value="<?=$buku->judul?>" required><br/>
<label>Penerbit : </label>
<input type="number" name="penerbit_id" placeholder="Nama Penerbit" value="<?=$buku->penerbit_id?>"><br/>
<label>Pengarang : </label>
<input type="number" name="pengarang_id" placeholder="Nama Pengarang" value="<?=$buku->pengarang_id?>"><br/>
<label>Tahun : </label>
<input type="number" name="tahun" placeholder="Tahun Pembuatan" value="<?=$buku->tahun?>" required><br/>
<label>Jumlah : </label>
<input type="number" name="jumlah" placeholder="Jumlah Buku" value="<?=$buku->jumlah?>" required><br/>
<input type="submit" name="submit" value="Edit">
</form>
</body>
</html>
Penjelasan- Isi kode hampir sama dengan file view tambah, namun ditambahkan atribut value disetiap inputan untuk menampilkan data sebelum diedit
- Action merujuk ke buku/edit/ID_BUKU/submit. Untuk edit, menggunakan parameter id sebagai penentu data mana yang akan di edit
- Terakhir, Testing. akses ke localhost/perpustakaandb/data/barang. lakukan penambahan, pengeditan dan penghapusan data dengan link yang ada.
Link download Project.
Database sudah diekspor dengan nama perpustakaan_belajar. dan disimpan didalam folder, file berekstensi *.sql
Perpustakaandb, 2,52Mb
Semoga artikel kali ini dapat bermanfaat bagi anda. saya sangat berterima kasih karena anda telah berkunjung dan membaca di blog ini. Dan saya sangat senang sekali jika anda mengklik salah satu iklan oleh Google di blog ini sebagai dukungan, saya akan terus menuliskan ilmu yang saya punya mengenai IT, karena anda berhak untuk mengetahuinya secara gratis demi meningkatkan produktifitas bangsa indonesia :D.
sekian.
Mau liat atau download source code aplikasi premium bisa disini.














0 Komentar