Membuat galeri gambar dengan javascript
Di Posting Oleh : wandi
Kategori : javascript
Kali ini saya akan berbagi mengenai membuat galeri gambar dengan javascript . Jadi seperti hanya di galeri ketika kita mengklik > atau next maka akan berganti ke gambar yang selanjutnya , begitu juga kita mengklik < atau previous maka akan ke gambar sebelumnya . Sebenarnya mudahnya kita kombinasikan dengan php agar lebih bagus, tetapi karena sekarang kita hanya membahas mengenai javascript saja, jadi saya kali ini tidak akan bahas php .
Baca Juga Sistem Operasi Kemanusian Untuk Sesama
Baik kita akan coba buat, pertama tama kita siapkan fotonya dulu, kalo saya berformat jpg semuanya. kita siapkan folder juga biar serasi namanya img dan masukan foto fotonya ke sana . Setelah itu kita ganti semua namanya dengan nomor, seperti pada gambar .
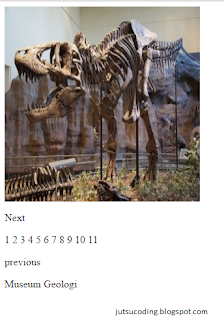
Bak jika sudah kita buat htmlnya dulu,
<img src="img/1.jpg"width="300px"height="300px"id="photo"/>
<p onclick="next();">Next</p>
<a onclick="nextN(1);">1</a>
<a onclick="nextN(2);">2</a>
<a onclick="nextN(3);">3</a>
<a onclick="nextN(4);">4</a>
<a onclick="nextN(5);">5</a>
<a onclick="nextN(6);">6</a>
<a onclick="nextN(7);">7</a>
<a onclick="nextN(8);">8</a>
<a onclick="nextN(9);">9</a>
<a onclick="nextN(10);">10</a>
<a onclick="nextN(11);">11</a>
<p onclick="prev();">previous</p>
<p id="nama">Asia Afrika</p>
Baca juga memperbesar dan memperkecil gambar dengan javascript
var nomor=0;
// penamaan gambar
var namagambar = ['Asia Afrika','Ciater','Danau Situ Patenggang',
'Museum Geologi','Kampung Gajah','Kawah Putih Ciwidey','Kebun Binatang',
'Kebun Strawberry','Saung Angklung Udjo','air terjun dago pakar','Trans studio'];
function next(){
if(nomor==10){
nomor=10;
}else{
nomor=nomor+1;
}
view();
}
function prev(){
if(nomor<=1){
nomor=1;
}else{
nomor=nomor-1;
}
view();
}
function nextN(N) {
nomor=N;
view();
}
function view() {
var nomorgambar="img/"+nomor+".jpg";
var gambar=document.getElementById('photo').src=nomorgambar;
document.getElementById('nama').innerHTML = namagambar[nomor-1];
}
Baca juga membuat kalkulator dengan javascript
Baik kita telah selesai membuat galeri gambarnnya. Sekarang saya akan jelaskan prosesnya . ketika kita mengklik next nama akan melalukan fungsi next()
<p onclick="next();">Next</p>
Yang mana funsi next itu
function next(){
if(nomor==10){
nomor=10;
}else{
nomor=nomor+1;
}
view();
}
menjumlahkan nomor, tetapi sebelum menjumlahkan nomornya ada validasi dulu jika nomornya 10 maka akan tetap 10 dan jika tidak akan nomor akan bertambah . Setelah itu melakukan fungsi view()
function view() {
var nomorgambar="img/"+nomor+".jpg";
var gambar=document.getElementById('photo').src=nomorgambar;
document.getElementById('nama').innerHTML = namagambar[nomor-1];
}
yang mana view ini merubah photo yang id photo
var nomorgambar="img/"+nomor+".jpg";
var gambar=document.getElementById('photo').src=nomorgambar;
Dan merubah isi tag p yang mempunyai id nama
document.getElementById('nama').innerHTML = namagambar[nomor-1];
Segitu juga sebaliknya ketika kita mengklik previous. Tetapi untuk 1,2,3,4,5, dkk ketika kita mengkliknya maka akan melakukan fungsi nextN();
function nextN(N) {
nomor=N;
view();
}
Misalnya kita klik 1 maka akan next(1); yang sekarang n=1, lalu berubah variable nomor dan melakukan fungsi view();
Kalo kita kombinasikan php dan javascript juga sama dan lebih simple, kita hanya perlu memanggil id photonya lalu panggil nama photonnya dan nama tersebut di manipulasi deh sama javascript, selesai .
Itu dia cara membuat galeri gambar dengan javascript . Semoga bermanfaat dan sampai jumpa .
Download source code
Mau liat atau download source code aplikasi premium bisa disini.
nomor=10;
}else{
nomor=nomor+1;
}
view();
}
function prev(){
if(nomor<=1){
nomor=1;
}else{
nomor=nomor-1;
}
view();
}
function nextN(N) {
nomor=N;
view();
}
var nomorgambar="img/"+nomor+".jpg";
var gambar=document.getElementById('photo').src=nomorgambar;
document.getElementById('nama').innerHTML = namagambar[nomor-1];
}
Baca juga membuat kalkulator dengan javascript
Baik kita telah selesai membuat galeri gambarnnya. Sekarang saya akan jelaskan prosesnya . ketika kita mengklik next nama akan melalukan fungsi next()
<p onclick="next();">Next</p>
Yang mana funsi next itu
function next(){
if(nomor==10){
nomor=10;
}else{
nomor=nomor+1;
}
view();
}
menjumlahkan nomor, tetapi sebelum menjumlahkan nomornya ada validasi dulu jika nomornya 10 maka akan tetap 10 dan jika tidak akan nomor akan bertambah . Setelah itu melakukan fungsi view()
function view() {
var nomorgambar="img/"+nomor+".jpg";
var gambar=document.getElementById('photo').src=nomorgambar;
document.getElementById('nama').innerHTML = namagambar[nomor-1];
}
yang mana view ini merubah photo yang id photo
var nomorgambar="img/"+nomor+".jpg";
var gambar=document.getElementById('photo').src=nomorgambar;
Dan merubah isi tag p yang mempunyai id nama
document.getElementById('nama').innerHTML = namagambar[nomor-1];
Segitu juga sebaliknya ketika kita mengklik previous. Tetapi untuk 1,2,3,4,5, dkk ketika kita mengkliknya maka akan melakukan fungsi nextN();
function nextN(N) {
nomor=N;
view();
}
Misalnya kita klik 1 maka akan next(1); yang sekarang n=1, lalu berubah variable nomor dan melakukan fungsi view();
Kalo kita kombinasikan php dan javascript juga sama dan lebih simple, kita hanya perlu memanggil id photonya lalu panggil nama photonnya dan nama tersebut di manipulasi deh sama javascript, selesai .
Itu dia cara membuat galeri gambar dengan javascript . Semoga bermanfaat dan sampai jumpa .
Download source code
Mau liat atau download source code aplikasi premium bisa disini.






0 Komentar