Membuat kalkulator dengan javascript
Di Posting Oleh : wandi
Kategori : javascript
kali ini saya akan membahas mengenai javascript, saya akan bahas bagaimana cara membuat kalkulator pada javascript. Tentu cara membuat kalkulator itu banyak caranya, karena banyak jalan menuju roma. Kali ini saya akan menjelaskan cara membuat kalkulator dengan javascript versi saya sendiri .
Sebelumnya untuk kalkulator yang saya buat terbilang sederhana tetapi bagus untuk dasarnya. Sederhananya itu dimana ? sederhananya itu karena saya hanya bisa dua inputan dari user. Jadi kali ini kita akan mengabil nilai dari form yang telah user isi lalu di olah untuk aritmatika . Gimana sih cara mengabil inputan usernya . Caranya mudah
document.NamaForm.NamaInput.value
untuk mengabil data inputan dari form kita gunakan itu . Tetapi memang sih ada yang lebih bagus lagi yaitu dengan dom, tetapi karena ini dasar jadi cukup saja. Setelah kita menggabil inputannya lalu user bisa mengklik +, -, / , * .
Yaitu dengan menggunakan fungsi yang telah saya jelaskan di artikel sebelumnya. Baik langsung saja, kali ini kita buat program kalkulatornya .
Baca juga Membuat presentasi dengan remark js
<script language="javascript">
function tambah(){
var bil1=parseFloat(document.ffrom.bil1.value);
var bil2=parseFloat(document.ffrom.bil2.value);
var jumlah=bil1+bil2;
alert("Hasilnya "+jumlah);
}
function kurang(){
var bil1=parseFloat(document.ffrom.bil1.value);
var bil2=parseFloat(document.ffrom.bil2.value);
var jumlah=bil1-bil2;
alert("Hasilnya "+jumlah);
}
function bagi(){
var bil1=parseFloat(document.ffrom.bil1.value);
var bil2=parseFloat(document.ffrom.bil2.value);
var jumlah=bil1/bil2;
alert("Hasilnya "+jumlah);
}
function kali(){
var bil1=parseFloat(document.ffrom.bil1.value);
var bil2=parseFloat(document.ffrom.bil2.value);
var jumlah=bil1*bil2;
alert("Hasilnya "+jumlah);
}
</script>
<form name="ffrom">
<pre>
<input type="text"name="bil1"placeholder="Masukan bilangan 1">
<input type="text"name="bil2"placeholder="Masukan bilangan2">
</pre>
<input type="button"value="+"onclick="tambah()">
<input type="button"value="-"onclick="kurang()">
<input type="button"value="/"onclick="bagi()">
<input type="button"value="*"onclick="kali()">
<input type="reset"value="reset">
</form>
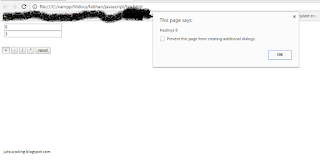
Baik saya akan jelaskan, ketika user mengisi inputan misalnya mengisi 5 dan 3. Setelah itu misal user mengklik +, dan ketika mengklik itu maka akan melakukan fungsi tambah. Sebelumnya kenapa bisa kita ketika mengklik lalu melakukan fungsi karena ada event, event itu namanya kejadian Contohnya yang
<input type="button"value="+"onclick="tambah()">
var bil1=parseFloat(document.ffrom.bil1.value);
var bil2=parseFloat(document.ffrom.bil2.value);
var jumlah=bil1+bil2;
alert("Hasilnya "+jumlah);
Baca juga operator pada javscript
Baca juga cara membuat fungsi di javascript
Sebenarnya kita bisa mengsederhanakan, jadi lebih singkat dengan switch case.
<script language="javascript">
function hasil(aritmatika){
var bil1=parseFloat(document.ffrom.bil1.value);
var bil2=parseFloat(document.ffrom.bil2.value);
switch(aritmatika){
case 1: var jumlah=bil1+bil2;break;
case 2: var jumlah=bil1-bil2;break;
case 3: var jumlah=bil1/bil2;break;
case 4: var jumlah=bil1*bil2;break;
}
alert("Hasilnya adalah "+jumlah);
}
</script>
<form name="ffrom">
<pre>
<input type="text"name="bil1"placeholder="Masukan bilangan 1">
<input type="text"name="bil2"placeholder="Masukan bilangan2">
</pre>
<input type="button"value="+"onclick="hasil(1)">
<input type="button"value="-"onclick="hasil(2)">
<input type="button"value="/"onclick="hasil(3)">
<input type="button"value="*"onclick="hasil(4)">
<input type="reset"value="reset">
</form>
Lebih sedikitkan, algoritmanya juga berbeda. Baik ketika user mengisi inputan misal 6 dan 4 lalu mengklik +, maka akan melakukan fungsi hasil dan mengoper parameter yaitu 1 . Ketika itu di pilah dengan swicth case . Jika aritmatikanya satu maka akan melakukan var jumlah=bil1+bil2;break; dan setelah selesai itu menampilkannya dengan alert alert("Hasilnya adalah "+jumlah); .
Baik itu dia membuat kalkulator dengan javascript. Semoga bermanfaat dan sampai jumpa .
Mau liat atau download source code aplikasi premium bisa disini.






tq gan ibi yg ane cari"
ReplyDeletesama sama
Deleteijin copy buat tugas sekolah
ReplyDeletesilahkan gan, tapi pahami dulu scriptnya
DeleteMakasih kak penjelasan artikelnya, sangat membantu saya dalam pembuatan tugas kuliah saya
ReplyDeletejangan lupa kunjungi website kampus saya : http://www.atmaluhur.ac.id
dan juga website saya : http://ninabella.mahasiswa.atmaluhur.ac.id/
Oke sama sama
DeleteThanks kk , bantu bgt!! tapi kalo cuma mau pake satu form gimana ya?
ReplyDeleteSama sama, itu emang pake 1 form
Delete