Cara Membuat Responsive Navigation Menu dengan menggunakan HTML, CSS dan JQuery
Di Posting Oleh : wandi
Kategori : css PHP
Dalam tutorial kali ini saya akan membuat sebuah navigation menu dengan menggunakan CSS HTML dan sedikit JQUERY. Dan juga, saya akan membuat navigation menu yang saya buat ini responsive atau tampilannya bisa menyesuaikan ukuran layar.
Dalam mendesain tampilan agar bisa menyesuaikan sesuai tampilan layar, disini saya menggunakan fitur CSS yang bernama media query. Media query dalam css merupakan sintaks yang berfungsi untuk menampilkan konten berdasarkan lebar atau ukuran layar tanpa harus merubah konten itu sendiri.
Agar tidak terlalu bertele-tele, langsung saja saya akan memulai membuat Responsive Navigation Menu Dengan menggunakan CSS.
Cara Membuat Responsive Navigation Menu dengan menggunakan HTML, CSS dan JQuery
Langkah pertama saya akan membuat HTML nya terlebih dahulu. Beri nama file HTML nya dengan index.html “Untuk nama bebas sesuai keinginan”.
<!DOCTYPE html>
<html>
<head>
<title>HorizontalNav</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<div class="container">
<div class="navbar">
<div class="brand">
<h1><a href="#">HorizontalNav</a></h1>
</div>
<div class="menu">
<nav class="nav">
<a id="toggle" href="#">Menu</a>
<ul id="dropdown">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<div class="login">
<a href="#">Login</a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Setelah selesai membuat file HTML, saya akan memulai membuat style. Silahkan buat file CSS dan beri nama style.css “Untuk nama bebas sesuai keinginan”.
Baca Juga : Membuat Hello World VB
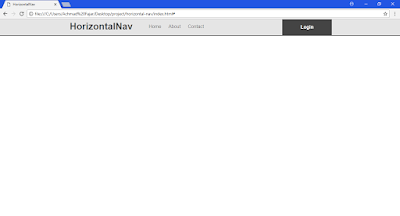
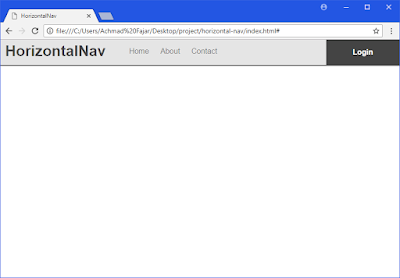
Pertama saya akan membuat style untuk layar desktop nya terlebih dahulu.
body{
padding: 0;
margin: 0;
}
.header{
position: relative;
text-align: center;
background: rgba(0,0,0,0.1);
font-family: Arial;
border-bottom: 2px solid rgba(0,0,0,0.7);
}
.container{
display: inline-block;
width: 900px;
}
.navbar{
display: flex;
}
.brand{
flex: 1;
margin-top: 6px;
}
.brand h1{
margin: 0;
}
.brand h1 a{
text-decoration: none;
color: rgba(0,0,0,0.7);
}
.menu{
flex: 3;
display: flex;
}
.nav{
flex: 3
}
.nav ul{
text-align: left;
}
.nav ul li{
display: inline-block;
list-style: none;
}
.nav ul li a{
text-decoration: none;
color: rgba(0,0,0,0.5);
padding: 10px;
}
.nav ul li a:hover{
color: rgba(0,0,0,0.7);
text-shadow: 0 0 1px rgba(0,0,0,0.1);
}
.nav a#toggle{
display: none;
}
.login{
flex: 1;
}
.login a{
display: block;
text-decoration: none;
padding-top: 18px;
padding-bottom: 18px;
color: #fff;
background: rgba(0,0,0,0.7);
font-weight: bold;
}Kedua saya akan membuat style untuk layar jika ukuranya kurang dari 900px, tujuanya untuk merubah ukuran container yang tadinya 900px, menjadi 100% ukuran layar.
/*Jika layar kurang dari sama dengan 900px*/
@media only screen and (max-width: 900px){
.container{
width: 100%;
}
.brand{
margin-left: 10px;
}
.nav ul{
display: block;
}
}
Terakhir dalam membuat styling css saya akan membuat untuk tampilan mobile.
Baca Juga : Session Di PHP
/*Jika layar berukuran kurang dari sama dengan 700px*/
@media only screen and (max-width: 700px){
.header{
border-bottom: none;
}
.navbar{
display: block;
}
.menu{
margin-top: 10px;
}
.nav{
flex: 1;
}
.nav a#toggle{
display: block;
text-decoration: none;
background: rgba(0,0,0,0.4);
color: #fff;
font-weight: bold;
padding-top: 18px;
padding-bottom: 18px;
}
.nav ul{
display: none;
margin: 10px 0;
padding: 0;
}
.nav ul li{
display: block;
}
.nav ul li a{
display: block;
padding: 7px 20px;
margin: 0;
}
.login{
flex: 1;
}
}Terakhir tambahakan script JQuery pada file index.html sebelum tag penutup body "</body>"
<script src="jquery.js"></script> //melink-kan file jquery ke file html
<script>
$(document).ready(function() {
$("#toggle").click(function() {
$("#dropdown").slideToggle("fast");
});
});
</script>Jangan lupa untuk memasukan file jQuery ke folder yang sama dengan file html dan file css. Untuk mendapatkan file JQuery nya bisa di download di website JQuery nya langsung.
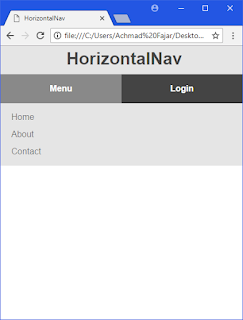
Setelah selesai membuat script JQuery, dan jika button menu di klik maka hasilnya seperti ini
Selesai.
Kurang lebih seperti itulah bagaimana Cara Membuat Responsive Navigation Menu dengan menggunakan HTML, CSS dan JQuery ... Semoga membantu.
Mau liat atau download source code aplikasi premium bisa disini.








0 Komentar