tutorial bootstrap # memahami layout pada bootstrap
memahami layout pada bootstrap
layout merupakan hal yang sangat penting dalama pembuatan website, maka dari itu kita harus paham dulu agar bisa membuat layout yang responsif.coba temen-temen bayangkan kalau website/blog yang temen-teman kunjungi itu tidak responsif pasti langsung di closs atau cari alternatif lain yang lebih nyaman digunakan.dengan layout yang responsif akan membuat user betah berkunjung di website. layout yang respinsif adalah website yang kita buat bisa beradaptasi dengan device yang user gunakan.layout yang kita pelajari saat ini menggunakan framework, yaitu framework bootstrap.
layout yang paling dasar diboostrap adalah class container, container adalah pembungkus semua element.
class container terbagi menjadi dua:
1. container
2. container-fluid
Baca juga membuat segitiga dengan javascript
class container akan membuat layout berada di tegah-tegah atau hanya 80% saja dari browser.
cara mnggunakanya
<div class="container">
//content
</div>
class container-fluid akan membuat layout berada 100% ukuran browser atau full layar
cara menggunakannya
<div class="container-fluid">
//content
</div>
dalam satu halaman web bisa saja digunakan dua-duanya sesuai kebutuhan.
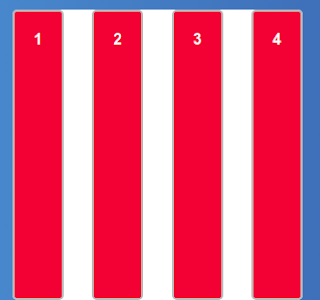
selanjutnya class row, class row sama seperti row/baris pada tabel pada umumnya.
class col sama seprti colum tabel pada umunya, row dan col selalu berdampingan penggunanya.
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
2 of 2
</div>
</div>
</div>
perlu di perhatikan layout pada framework boostrap itu terbagi menjadi 12 collum
terdapat juga beberapa pilihan class grid
Small untuk ukuran layar ≥576px dengan nama classnya sm, class sm bisa diisi 1-12
<div class="row">
<div class="col-sm-12">
//content
</div>
</div>
Medium untuk ukuran layar ≥768px dengan nama class md, class md sama juga bisa diisi 1-12
<div class="row">
<div class="col-md-12">
//content
</div>
</div>
Large untuk ukuran layar ≥992px dengan nama class lg, class lg sama juga bisa diisi 1-12
<div class="row">
<div class="col-lg-12">
//content
</div>
</div>
Extra large untuk layar ≥1200px dengan nama class xl, class xl juga bisa diisi -12
<div class="row">
<div class="col-xl-12">
//content
</div>
</div>
class grid bisa di kombinasikan penggunaanya tergantung dari website target pengguna website temen-teman
<div class="row">
<div class="col-xl-12 col-md-8">content</div>
</div>
terdapat satu class keren yaitu class offset, class ini digunakan jika kamu ingin membuang beberapa collum sebelunya.
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4 offset-md-4">col-md-4 .offset-md-4</div>
</div>
silahkan lihat documentasinya klik disini
artikel ini hanya membahas pengenalnya saja
Belajar layouting menggunakan flexbox di CSS
Apa Itu CSS Flexbox ?
Baca juga membuat segitiga dengan css
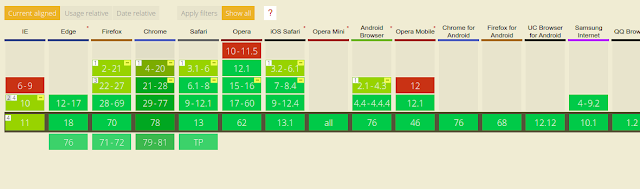
BROWSER SUPPORT
 |
| https://caniuse.com/#feat=flexbox (2019) |
Konsep dasar flexbox
Flex Container
Mulai menggunakan css flexbox
#display
 |
| display:flex |
 |
| display:inline-flex |
Baca juga Apa itu bootstrap ?
#flex-direction
 |
| flex-direction : row |
 |
| flex-direction : row-reverse |
 |
| flex-direction : column |
 |
| flex-direction : column-reverse |
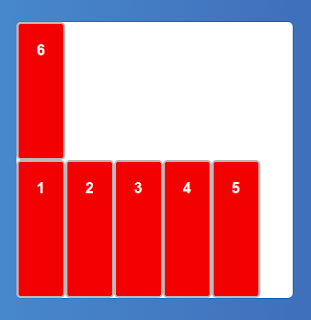
#flex-wrep
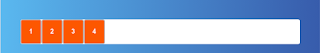
- nowrep : value ini kanan membuat item tersusun satu baris dan jika item melebihi container maka item akan terpotong.
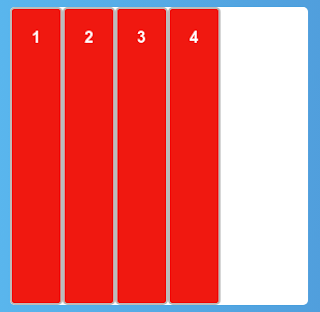
- wrep : value ini akan membuat item flexsibel, jika item melebihi container maka item akan turun ke bawah.
- wrap-reverse : value ini sama dengan wrep, hanya saja item akan dibalik.
 |
| flex-wrep : nowrep |
 |
| flex-wrep : wrep-reverse |
 |
| flex-wrep : wrep |
#flex-flow
- flex-flow: row wrap;
- flex-flow: row-reverse nowrap;
- flex-flow: column wrap-reverse;
- flex-flow: column wrap;
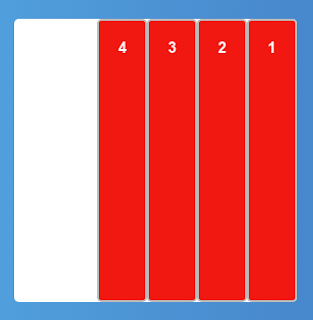
#justify-content
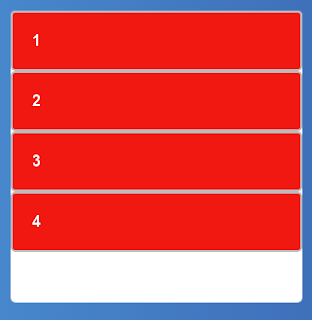
- flex-start : item akan disusun mulai garis awal atau dari kiri ke kanan.
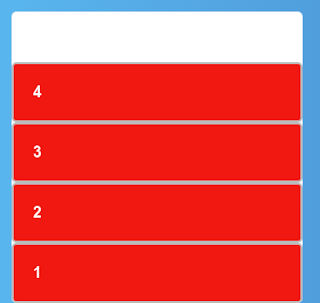
- flex-end : item akan disusun mulai dari akhir atau dari kanan ke kiri.
- center : item akan disusun di tengah-tengah container.
- space-around : item akan dusun dengan jarak merata dengan semua item. namun item pertama dan trakhir tidak menempel pada container.
- space-between : value ini sama denga space-arrond hanya saja item trakhir dan item pertama menemplel pda container.
 |
| flext-start |
 |
| flex-end |
Menggunakan Dropbox Sebagai Ekternal Css atau Javascript di Website

Berikut ini adalah langkah-langkah untuk menyimpan file css atau js ke dropbox, lalu digunakan sebagai file external css atau javascript di file HTML website :
#Tahap 1 : Unggah File Css atau Javascript ke Dropbox
- Login ke Akun Dropbox Anda melalui alamat website https://www.dropbox.com/login

- Setelah Login, silahkan buat folder baru untuk menampung file css dan javascript Anda (folder yang akan dibuat adalah folder web). Caranya : Klik kanan area kosong -> New Folder -> Ketik nama folder yang diinginkan (dalam hal ini folder : web)


- Masuk ke folder yang telah Anda buat (folder web) dengan cara klik folder yang mau dibuka (folder web).

- Lalu unggah file .css dan .js yang Anda inginkan (dalam hal ini file hello.css dan hello.js) dengan cara klik kanan area kosong sebelah kanan, lalu pilih Upload -> Choose files -> Pilih satu atau lebih file yang mau di-upload -> Open -> Done.






- Mouse over ke file hello.css dan hello.js lalu klik tombol Share


- Copy Link to file tersebut (https://www.dropbox.com/s/zqxtlfo18cysixs/hello.css?dl=0) dan (https://www.dropbox.com/s/mi35rq6lorlb0ys/hello.js?dl=0)
#Tahap 2 : Menyisipkan File Css atau Javascript yang Ada di Dropbox ke File HTML
- Pada URL Share yang telah kita dapatkan di #Tahap 1, ganti https://www.dropbox.com dengan https://dl.dropboxusercontent.com dan hilangkan ?dl=0, sehingga URL Css dan Javascript yang akan kita sisipkan ke file HTML website menjadi :https://dl.dropboxusercontent.com/s/zqxtlfo18cysixs/hello.csshttps://dl.dropboxusercontent.com/s/mi35rq6lorlb0ys/hello.js
- Untuk menyisipkan file css ke website :<link rel="stylesheet" href="https://dl.dropboxusercontent.com/s/zqxtlfo18cysixs/hello.css">
- Untuk menyisipkan file javascript ke website :<script src="https://dl.dropboxusercontent.com/s/mi35rq6lorlb0ys/hello.js"></script>
Demikianlah ulasan singkat bagaimana menggunakan dropbox sebagai external css dan javascript di website. Semoga bermanfaat.
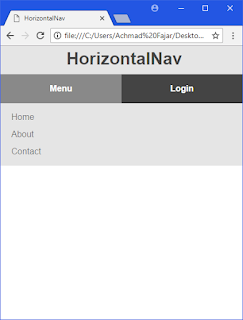
Cara Membuat Responsive Navigation Menu dengan menggunakan HTML, CSS dan JQuery
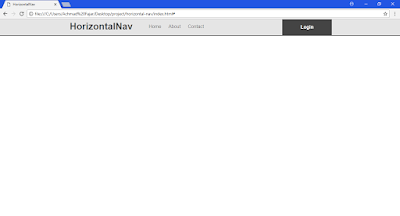
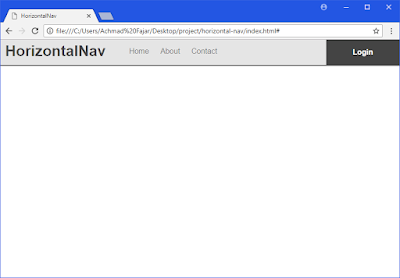
Dalam tutorial kali ini saya akan membuat sebuah navigation menu dengan menggunakan CSS HTML dan sedikit JQUERY. Dan juga, saya akan membuat navigation menu yang saya buat ini responsive atau tampilannya bisa menyesuaikan ukuran layar.
Dalam mendesain tampilan agar bisa menyesuaikan sesuai tampilan layar, disini saya menggunakan fitur CSS yang bernama media query. Media query dalam css merupakan sintaks yang berfungsi untuk menampilkan konten berdasarkan lebar atau ukuran layar tanpa harus merubah konten itu sendiri.
Cara Membuat Responsive Navigation Menu dengan menggunakan HTML, CSS dan JQuery
<!DOCTYPE html>
<html>
<head>
<title>HorizontalNav</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<div class="container">
<div class="navbar">
<div class="brand">
<h1><a href="#">HorizontalNav</a></h1>
</div>
<div class="menu">
<nav class="nav">
<a id="toggle" href="#">Menu</a>
<ul id="dropdown">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<div class="login">
<a href="#">Login</a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Setelah selesai membuat file HTML, saya akan memulai membuat style. Silahkan buat file CSS dan beri nama style.css “Untuk nama bebas sesuai keinginan”.
Baca Juga : Membuat Hello World VB
Pertama saya akan membuat style untuk layar desktop nya terlebih dahulu.
body{
padding: 0;
margin: 0;
}
.header{
position: relative;
text-align: center;
background: rgba(0,0,0,0.1);
font-family: Arial;
border-bottom: 2px solid rgba(0,0,0,0.7);
}
.container{
display: inline-block;
width: 900px;
}
.navbar{
display: flex;
}
.brand{
flex: 1;
margin-top: 6px;
}
.brand h1{
margin: 0;
}
.brand h1 a{
text-decoration: none;
color: rgba(0,0,0,0.7);
}
.menu{
flex: 3;
display: flex;
}
.nav{
flex: 3
}
.nav ul{
text-align: left;
}
.nav ul li{
display: inline-block;
list-style: none;
}
.nav ul li a{
text-decoration: none;
color: rgba(0,0,0,0.5);
padding: 10px;
}
.nav ul li a:hover{
color: rgba(0,0,0,0.7);
text-shadow: 0 0 1px rgba(0,0,0,0.1);
}
.nav a#toggle{
display: none;
}
.login{
flex: 1;
}
.login a{
display: block;
text-decoration: none;
padding-top: 18px;
padding-bottom: 18px;
color: #fff;
background: rgba(0,0,0,0.7);
font-weight: bold;
}Kedua saya akan membuat style untuk layar jika ukuranya kurang dari 900px, tujuanya untuk merubah ukuran container yang tadinya 900px, menjadi 100% ukuran layar.
/*Jika layar kurang dari sama dengan 900px*/
@media only screen and (max-width: 900px){
.container{
width: 100%;
}
.brand{
margin-left: 10px;
}
.nav ul{
display: block;
}
}Baca Juga : Session Di PHP
/*Jika layar berukuran kurang dari sama dengan 700px*/
@media only screen and (max-width: 700px){
.header{
border-bottom: none;
}
.navbar{
display: block;
}
.menu{
margin-top: 10px;
}
.nav{
flex: 1;
}
.nav a#toggle{
display: block;
text-decoration: none;
background: rgba(0,0,0,0.4);
color: #fff;
font-weight: bold;
padding-top: 18px;
padding-bottom: 18px;
}
.nav ul{
display: none;
margin: 10px 0;
padding: 0;
}
.nav ul li{
display: block;
}
.nav ul li a{
display: block;
padding: 7px 20px;
margin: 0;
}
.login{
flex: 1;
}
}Terakhir tambahakan script JQuery pada file index.html sebelum tag penutup body "</body>"
<script src="jquery.js"></script> //melink-kan file jquery ke file html
<script>
$(document).ready(function() {
$("#toggle").click(function() {
$("#dropdown").slideToggle("fast");
});
});
</script>Jangan lupa untuk memasukan file jQuery ke folder yang sama dengan file html dan file css. Untuk mendapatkan file JQuery nya bisa di download di website JQuery nya langsung.
Setelah selesai membuat script JQuery, dan jika button menu di klik maka hasilnya seperti ini
Selesai.
Kurang lebih seperti itulah bagaimana Cara Membuat Responsive Navigation Menu dengan menggunakan HTML, CSS dan JQuery ... Semoga membantu.