Belajar layouting menggunakan flexbox di CSS
Di Posting Oleh : wandi
Kategori : css tips and trik
Kali ini kita akan belajar layouting menggunakan flexbox di css, bagaimana caranya mari kita simak artikel berikut ini.
Apa Itu CSS Flexbox ?
CSS flexbox merupakan mode layout yang dikempangkan di CSS3 selain CSS GRID LAYOUT yang digunkan untuk mengatur halaman web. CSS Flexbox akan mengatur element child sesuai dengan lebar dan tinggi element container atau parentnya. sebelum menggunakan css flexbox silahkan cek dulu browser supportnya agar website berjalan lancar di komputer user. keuntungan teman-teman belajar css flexbox adalah mempermudah teman-teman mengatur item atau membuat item dinamis pada halaman web.
Baca juga membuat segitiga dengan css
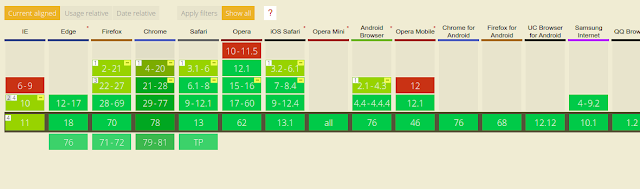
BROWSER SUPPORT
 |
| https://caniuse.com/#feat=flexbox (2019) |
Konsep dasar flexbox
Flex Container
Flex Container merupakan sebuaah container yang menampung beberapa item flex. Relasi dari Flexbox merupakan Parent-Clild dimana setiap item flex pasti memiliki Perent langsung Flex Container.
Flexbox Memiliki kordinat sendiri yaitu:
Main Axis : Garis Horizontal yang membentang dari kiri ke kanana
Cross Axis : Garis Vartikal yang membentang dari atas ke bawah
Flex item berada pada suatu garis yang disebut flex line. Flex line dapat berupa vertikal atau horizontal targantung pada properti flex direction.
Mulai menggunakan css flexbox
Ada banyak property css flexbox, dalam seri tutorial ini kita akan belajar satu-satu property css flexbox
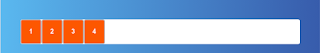
#display
didalam css flexbox terdapat dua property display yaitu display flex dan inline-flex sama seperti display pada umumnya block , inline-block dan inline. bedanya display flex dengan display css biasa, display flex akan membuat child tersusun rapi menyesuaiakan dengan lebar component childnya.
 |
| display:flex |
 |
| display:inline-flex |
bedanya property display flex dangan inline-flex adalah lebar parent pada display flex akan menyesuaikan lebar browser sengakan untuk display:inline-flex lebar parentnya akan menyesuaikan dengan lebar childnya, bisa dilihat pada gambar diatas.
Baca juga Apa itu bootstrap ?
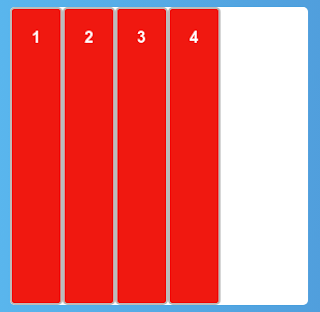
#flex-direction
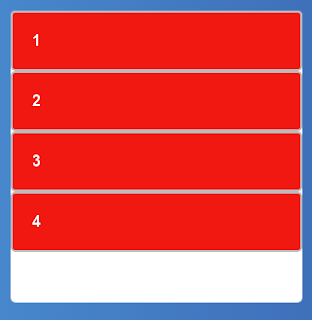
flex-direction berfungsi untuk menentukan arah axis (Main Axis atau Cross Axis) item pada container atau parent, seperti yang sudah dijelaskan diatas. property flex-direction terbagi menjadi empat yaitu flex-direction : row, flex-direction : row-reverse , flex-direction : column dan flex-direction : column-reverse.
 |
| flex-direction : row |
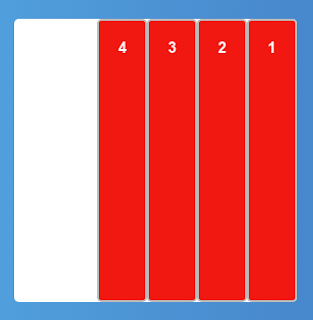
 |
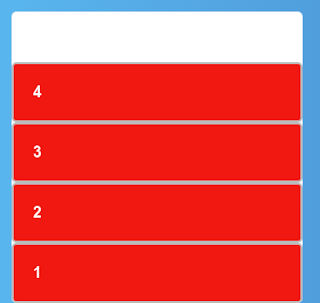
| flex-direction : row-reverse |
 |
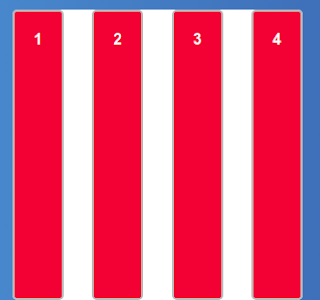
| flex-direction : column |
 |
| flex-direction : column-reverse |
#flex-wrep
flex-wrep untuk mendifinisikaan apakah item dipaksa flexsibel atau rensponsif dengan menambahkan baris baru. flex-wrep menerima 3 value yaitu nowrep, wrep, dan wrap-reverse. secara default flex-wrep mengunakan value no-wrep.
- nowrep : value ini kanan membuat item tersusun satu baris dan jika item melebihi container maka item akan terpotong.
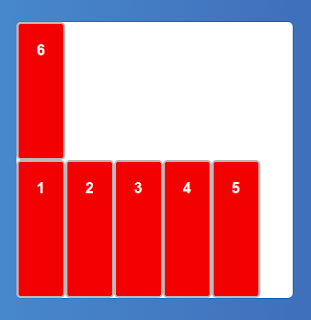
- wrep : value ini akan membuat item flexsibel, jika item melebihi container maka item akan turun ke bawah.
- wrap-reverse : value ini sama dengan wrep, hanya saja item akan dibalik.
 |
| flex-wrep : nowrep |
 |
| flex-wrep : wrep-reverse |
 |
| flex-wrep : wrep |
#flex-flow
flex-flow merupakan property untuk membuat shorthand agar property flex-direction dan flex-wrep agar penulisanya bisa digabung.
- flex-flow: row wrap;
- flex-flow: row-reverse nowrap;
- flex-flow: column wrap-reverse;
- flex-flow: column wrap;
#justify-content
property justify-content digunakan untuk mendistribusikan item diruang-ruang kosong pada container. justify-content memiliki lima property:
- flex-start : item akan disusun mulai garis awal atau dari kiri ke kanan.
- flex-end : item akan disusun mulai dari akhir atau dari kanan ke kiri.
- center : item akan disusun di tengah-tengah container.
- space-around : item akan dusun dengan jarak merata dengan semua item. namun item pertama dan trakhir tidak menempel pada container.
- space-between : value ini sama denga space-arrond hanya saja item trakhir dan item pertama menemplel pda container.
 |
| flext-start |
 |
| flex-end |
Mau liat atau download source code aplikasi premium bisa disini.







0 Komentar