Membuat Kalkulator Sederhana dengan jQuery
Di Posting Oleh : wandi
Kategori : javascript Pemprograman web
Ketika berbicara tentang kalkulator tentu semua kalangan dari Sekolah Dasar hingga kuliah sudah mengenal dan sudah mengethui apa yang dimaksud kalkulator. Kalkulator merupakan sebuah tool (alat) yang membantu kita untuk menghitung suatu angka, jadi kita tidak perlu lagi repot-repot untuk menghitung manual angkat, dengan kalkulator kita tinggal menginputkan angka lalu kita kita pilih operatornya tekan hasilnya maka setelah itu akan keluar hasilnya, Lantas bagaimana kita bisa membuatnya? oke jangan kemana-mana tetap simak terus ya artikel ini ya.
Kalkulator yang akan kita buat kali ini menggunakan library javascript yaitu jquery, karena itu disini saya membuat judul tentang membuat kalkulator sederhana dengan jQuery, jadi yang kita akan buat adalah ada dua buah inputan di mana inputan yang satu dan dua itu merupakan sebuah bilangan yang kita akan esekusi nanti, dan ada sebuah tag select dimana tag select ini nantinya berfungsi untuk memilih opsi operator yang akan dipakai baik itu penjumlahan, perkalian, dll.
Baca juga Tutorial Menampilkan Gambar Sebelum di Upload dengan jQuery
Berikut adalah contoh pembuatan kalkulator sederhananya
<!DOCTYPE html>
<html>
<head>
<title>Membuat Kalkulator Sederhana dengan jQuery</title>
</head>
<body>
<h1>Membuat Kalkulator Sederhana dengan jQuery</h1>
<div class="container">
<pre>
<div class="muka">
<input class="bilangan1" type="text"></input>
<select class="operator">
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
<option value="+">+</option>
<option value="Modulus">Modulus</option>
</select>
<input class="bilangan2" type="text"></input>
<br>
<button id="hitung">Hitung</button>
</div>
<div class="demo"></div>
</pre>
</div>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#hitung").click(function (e) {
e.preventDefault()
var bilangan1 = parseInt($(".bilangan1").val());
var bilangan2 = parseInt($(".bilangan2").val());
function cek() {
operator = $(".operator").val();
if (operator === "*") {
var hasil = (bilangan1 * bilangan2);
} else if (operator === "/") {
var hasil = (bilangan1 / bilangan2);
} else if (operator === "+") {
var hasil = (bilangan1 + bilangan2);
} else if (operator === "-") {
var hasil = (bilangan1 - bilangan2);
} else if (operator === "Modulus") {
var hasil = (bilangan1 % bilangan2);
}
return hasil;
}
console.log(cek())
var output = $(".demo");
output.html(` Hasil dari operator <strong> ( ${operator} ) </strong> adalah = <strong> ${cek()} </strong>`)
})
})
</script>
</body>
</html>
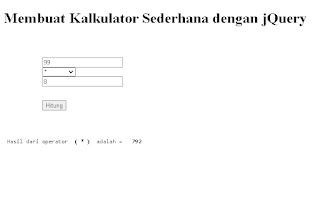
Setelah anda selesai ngoding , maka akan menampilkan halaman Kalkulator seperti dibawah ini :
Silahkan tambahkan lagi apa yang kurang seperti persen ( % ), Factorial ( ! ), dll.
Itulah cara membuat kalkulator sederhana dengan jQuery. Semoga Artikel ini bermanfaat dan sampai jumpa di artikel yang lainnya.
Mau liat atau download source code aplikasi premium bisa disini.





0 Komentar