Cara menghitung jumlah array di javascript
Adakalanya kita ingin mengetahui jumlah data atau elemen yang ada pada suatu array pada javascript. Oleh karena itu pada artikel kali ini saya akan memberikan tutorial tentang cara menghitung total array di javascript.
Menghitung jumlah array ini biasanya berhubungan dengan kebutuhan kita dalam memanipulasi data array seperti menampilkan data dari array, menambah array, menghapus array, dll. Jumlah elemen array adalah indeks terbesar ditambah 1 dari suatu elemen array, jika array tersebut bukan merupakaan array assosiatif. Untuk mengetahui jumlah elemen array anda dapat menggunakan fungi namaarray.lenght.
Baca juga Menggenal Array di Javacsript
untuk lebih jelasnya, saya akan memberikan contoh seperti dibawah ini :
var buah = ['apel', 'jeruk', 'mangga', 'Duraian']
alert('Jumlah Array : '+buah.length);
Itulah cara menghitung jumlah array di javascript, semoga artikel ini bermanfaat. Terimakasih telah berkunjung dan sampai jumpa diartikel yang lainnya.
Menampilkan Format Tanggal Indonesia di CodeIgniter 4
Pada saat kita meninputkan data kedalam database kita sering kali mendapatkan tanggal berformat Inggris, karena memang default dari databasenya tanggal yang bertipe Inggris. contoh saja pada fungsi date('Y-m-d') maka akan menampillkan tangal saat ini, contoh 2021-10-03. Meskipun format tanggal tersebut tidak akan mempengaruhi sistem yang akan buat, tetapi tentu akan sangat berpengaruh ketika kita membuat sebuah sistem laporan yang pastinya harus menggunakan format Indonesia karena sesuai Negara kita sendiri.
Baca juga Cara memasang jQuery di CodeIgniter
Pada tutorial kali ini saya akan memberikan tutorial tentang cara mengubah format tanggal default ke format tanggal Indonesia. Untuk lebih mudahnya dalam pemanggilan fungsi format tanggal Indonesia ini, saya akan masukan fungsi untuk merubah format tersebut kedalam Helper CodeIgniter yang nantinya akan kita panggil di Controller.
Pertama buat sebuah helper dengan script seperti dibawah, lalu simpan script tersebut di folder app/Helpers dan simpan dengan nama ConvertTgl.php.
<?php
namespace App\Helpers;
class ConvertTgl
{
public function get_tgl($tgl)
{
$bulan = [
1 => 'Januari',
'Februari',
'Maret',
'April',
'Mei',
'Juni',
'Juli',
'Agustus',
'September',
'Oktober',
'November',
'Desember'
];
$pecah_tgl = explode('-', $tgl);
$tgl_indo = $pecah_tgl[2] . ' ' . $bulan[(int)$pecah_tgl[1]] . ' ' . $pecah_tgl[0];
return $tgl_indo;
}
}
Setelah selesai membuat Helper kita akan panggil Helper ConvertTgl tersebut di controller. Disini kita buat Controller dengan nama TesConvertTgl.php
<?php
namespace App\Controllers;
use App\Helpers\ConvertTgl;
class TesConvertTgl extends BaseController
{
protected $ConvertTgl;
public function __construct()
{
$this->ConvertTgl = new ConvertTgl();
}
public function index()
{
return $this->ConvertTgl->get_tgl(date('Y-m-d'));
}
}
Maka output yang akan ditampilkan seperti di bawah ini :
10 Oktober 2021
Itulah tutorial tentang cara menampilkan format tanggal Indonesia di CodeIgniter 4, semoga artikel ini bermanfaat. Jika anda ada kesulitan dalam penulisan kode silahkan tinggalkan komentar, jangan sungkan. Terimakasih.
Cara memasang jquery di Codeigniter
jQuery adalah sebuah library JavaScript yang diperuntukan untuk memudahkan dari segi pembuatan aplikasi. jQuery ini berisi kumpulan fungsi-fungsi JavaScript yang siap pakai.Sehingga memudahkan kita dalam penulisan kode JavaScript. jQuery ini gratis dan bersifat open source.. lebih lengkap tentang jquery.
Pada artikel kali ini, saya akan menjelaskan bagiamana cara memasang jQuery di Codeigniter. Terdapat 2 cara untuk memasang jQuery, yaitu secara offline dan secara online. Secara offline dengan mengunduh file jQuery terlebih dahulu dan secara online menggunakan CDN.
Baca juga Membuat kalkulator dengan jQuery
Memamasang jQuery di CI secara oflline
- pertama, kunjungi halaman wb resmi jQuery disini https://jquery.com/download/.
- Selanjutnya Anda dapat memilih jQuery versi compressed (lebih kecil) atau yang uncompressed (lebih besar). Pada kesempatan kali ini saya akan memilih versi uncompressed, karena kita hanya akan menkonsumi jQuery saja tidak akan mendevelop jQuery. Jika anda ingin mendevelop atau melakukan custom pada jQuery anda dapat menggunakan yang uncompressed, karena lebih mudah dibaca dan dikembangkan.
- Seleksi semua kode dengan menekan CTRL+S.
- Kemudian kita simpan dengan nama jquery.min.js.
- Selanjutkan buatlah folder dengan nama assets di dalam folder root CI anda.
- Didalam folder assets buat kembali forlder dengan nama js.
- Selanjtunya pindahkan file jquery.min.js yang sudah di download tadi ke dalam folder root CI andda kemudian assets/js.
- Untuk memasang jquery yang telah anda simpan, silahkan gunakan script berikut ini.
<script type="text/javascript" src="<?=base_url('assets/js/jquery.min.js'); ?>"></script>
Memasang jQuery di CI secara online
- Pertama, kunjungi halaman CDN jQuery di https://code.jquery.com/.
- Selanjutnya silahkan pilih versi jQuery sesuai kebutuhan anda. Pada artikel ini kali ini saya akan meengunakan versi uncompresssed kembali.
- Selanjutnya klik tombol salin pada script yang diberikan.
- Untuk memasangnya Silahkan tempel di template CI anda.
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
Itulah cara memasang jquery di codeigniter. Lebih lanjut belajar jquery bisa disini.
Membuat Animasi Loading Ketika Halaman dimuat dengan jQuery
Pada artikel kali ini kita akan sama - sama membuat Animasi Loading ketika halaman dimuat menggunakan jquery dan sedikit css agar tampilan lebih menarik, Menunggu halaman selesai dimuat adalah suatu hal yang lumayan membosankan, apa lagi ketika akses jaringan internet yang digunakan sedang lambat, kontent / halaman website akan meload dengan waktu yang cukup lama, tidak jarang pengunjung website kita juga akan merasa tidak nyaman dan akhirnya meninggalkan website kita.
Baca juga Membuat kalkulator dengan jQuery
Agar sedikit mengobati rasa bosan pengujung ketika sedang load halaman website kita, mari kita coba untuk membuat animasi loading agar pengunjung web kita tidak bosan menunggu halaman web selesai di load. Bagaimana caranya ? mari kita simak artikel dibawah ini,
Pertama buat kontent HTML seperti dibawah :
<div class="preloader">
<div class="loading">
<img src="https://c.tenor.com/I6kN-6X7nhAAAAAj/loading-buffering.gif" width="80">
<p>Harap Tunggu</p>
</div>
</div>
<h1>Halaman Berhasil di load</h1>
Setelah itu kita percantik page kita dengan sedikit css.
<style type="text/css">
.preloader {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 9999;
background-color: #fff;
}
.preloader .loading {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
font: 14px arial;
}
</style>
Kita tambahankan css ini bertujuan untuk membuat class preloader ini menjadi full page, dan ketika prealoader ini selesai dimuat maka kita akan hilangkan preload ini. Bagaimana caranya ? Yups, dengan bantuan jQuery.
Baca juga Membuat jam digital dengan jQuery
Mari kita buat script jQuery nya, dengan seperti dibawah ini
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
$(".preloader").fadeOut(1000);
})
</script>
Pertama kita load dulu library jquerynya, kemudian kita buat preloader ini menghilang ketika halaman web selesai di load dengan menggunan fungi built-in jQuery yaitu fadeOut. disini kita kasih parameter 1000 artinya melakukan fadeOut selama 1 detik.
Setelah selesai membuat scriptnya mari kita coba hasilnya. Jika berhasil maka kurang lebih akan menampilkan halaman seperti dibawah.
Ketika halaman selesai di load
Saya akan jelaskan sedikit prosesnya. Jika anda lihat ada class yang namanya preloader yang isinya adalah gambar loading dan tulisan "Harap Tunggu".Jadi untuk konsepnya ketika halaman web selesai diload maka preloader ini akan dihilangkan. Jadi yang tampil nanti hanya "Halaman Berhasil di load".
Baca juga Tutorial membuat input tanggal dengan jQuery datePicker
Kalo ingin script full nya bisa di bawah ini :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Membuat Page Loading</title>
<style type="text/css">
.preloader {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 9999;
background-color: #fff;
}
.preloader .loading {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
font: 14px arial;
}
</style>
</head>
<body>
<div class="preloader">
<div class="loading">
<img src="https://c.tenor.com/I6kN-6X7nhAAAAAj/loading-buffering.gif" width="80">
<p>Harap Tunggu</p>
</div>
</div>
<h1>Halaman Berhasil di load</h1>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
$(".preloader").fadeOut(1000);
})
</script>
</body>
</html>
Baik itu dia cara membuat animasi loading ketika halaman sedang di load. Semoga artikel ini bermanfat dan sampai jumpa di artikel yang lainnya.
Membuat Kalkulator Sederhana dengan jQuery
Ketika berbicara tentang kalkulator tentu semua kalangan dari Sekolah Dasar hingga kuliah sudah mengenal dan sudah mengethui apa yang dimaksud kalkulator. Kalkulator merupakan sebuah tool (alat) yang membantu kita untuk menghitung suatu angka, jadi kita tidak perlu lagi repot-repot untuk menghitung manual angkat, dengan kalkulator kita tinggal menginputkan angka lalu kita kita pilih operatornya tekan hasilnya maka setelah itu akan keluar hasilnya, Lantas bagaimana kita bisa membuatnya? oke jangan kemana-mana tetap simak terus ya artikel ini ya.
Kalkulator yang akan kita buat kali ini menggunakan library javascript yaitu jquery, karena itu disini saya membuat judul tentang membuat kalkulator sederhana dengan jQuery, jadi yang kita akan buat adalah ada dua buah inputan di mana inputan yang satu dan dua itu merupakan sebuah bilangan yang kita akan esekusi nanti, dan ada sebuah tag select dimana tag select ini nantinya berfungsi untuk memilih opsi operator yang akan dipakai baik itu penjumlahan, perkalian, dll.
Baca juga Tutorial Menampilkan Gambar Sebelum di Upload dengan jQuery
Berikut adalah contoh pembuatan kalkulator sederhananya
<!DOCTYPE html>
<html>
<head>
<title>Membuat Kalkulator Sederhana dengan jQuery</title>
</head>
<body>
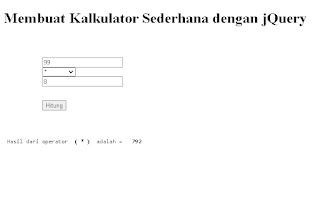
<h1>Membuat Kalkulator Sederhana dengan jQuery</h1>
<div class="container">
<pre>
<div class="muka">
<input class="bilangan1" type="text"></input>
<select class="operator">
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
<option value="+">+</option>
<option value="Modulus">Modulus</option>
</select>
<input class="bilangan2" type="text"></input>
<br>
<button id="hitung">Hitung</button>
</div>
<div class="demo"></div>
</pre>
</div>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#hitung").click(function (e) {
e.preventDefault()
var bilangan1 = parseInt($(".bilangan1").val());
var bilangan2 = parseInt($(".bilangan2").val());
function cek() {
operator = $(".operator").val();
if (operator === "*") {
var hasil = (bilangan1 * bilangan2);
} else if (operator === "/") {
var hasil = (bilangan1 / bilangan2);
} else if (operator === "+") {
var hasil = (bilangan1 + bilangan2);
} else if (operator === "-") {
var hasil = (bilangan1 - bilangan2);
} else if (operator === "Modulus") {
var hasil = (bilangan1 % bilangan2);
}
return hasil;
}
console.log(cek())
var output = $(".demo");
output.html(` Hasil dari operator <strong> ( ${operator} ) </strong> adalah = <strong> ${cek()} </strong>`)
})
})
</script>
</body>
</html>
Setelah anda selesai ngoding , maka akan menampilkan halaman Kalkulator seperti dibawah ini :
Silahkan tambahkan lagi apa yang kurang seperti persen ( % ), Factorial ( ! ), dll.
Itulah cara membuat kalkulator sederhana dengan jQuery. Semoga Artikel ini bermanfaat dan sampai jumpa di artikel yang lainnya.
Tutorial Menampilkan Gambar Sebelum di Upload Pada Web Dengan jQuery
Kali ini saya akan memberikan tutorial tentang cara menampilkan gambar sebelum (Preview) di upload dengan menggunakan jQuery. Biasanya user atau pengguna ketika akan upload foto ingin terlebih dahulu dapat melihat foto yang diupload sehingga user tidak salah dalam pemilihan foto. Lantas bagaimana cara membuatnya ? Saat ini banyak sekali cara untuk membuat preview gambar pada sebelum melakukan upload foto, seperti pada tutorial kali ini yang akan saya bagikan menggunakan jQuery. Untuk mempersingkat waktu kita langsung saja ketutorialnya.
Baca juga Membuat Jam Digital dengan jQuery
Pertama kita buat file HTML seperti berikut
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tutorial Preview Gambar</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<div class="row">
<div class="col-md-4">
<div class="card">
<div class="imgWrap">
<img src="logowandi.jpg" id="imgView" class="card-img-top img-fluid">
</div>
<div class="card-body">
<div class="custom-file">
<input type="file" id="inputFile" class="imgFile custom-file-input"
aria-describedby="inputGroupFileAddon01">
<label class="custom-file-label" for="inputFile">Choose file</label>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Selanjutnya sisipkan code jquery dibawah ini , didalam tag <body>, paling bawah saja :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script>
$("#inputFile").change(function (event) {
fadeInAdd();
getURL(this);
});
$("#inputFile").on('click', function (event) {
fadeInAdd();
});
function getURL(input) {
if (input.files && input.files[0]) {
var reader = new FileReader();
var filename = $("#inputFile").val();
filename = filename.substring(filename.lastIndexOf('\\') + 1);
reader.onload = function (e) {
debugger;
$('#imgView').attr('src', e.target.result);
$('#imgView').hide();
$('#imgView').fadeIn(500);
$('.custom-file-label').text(filename);
}
reader.readAsDataURL(input.files[0]);
}
$(".alert").removeClass("loadAnimate").hide();
}
function fadeInAdd() {
fadeInAlert();
}
function fadeInAlert(text) {
$(".alert").text(text).addClass("loadAnimate");
}
</script>
Maka akan menampilkan halaman seperti berikut :
Baca juga Membuat Web Scrapper dengan NodeJs
Jika anda ingin full script nya, adalah di bawah ini :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tutorial Preview Gambar</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<div class="row">
<div class="col-md-4">
<div class="card">
<div class="imgWrap">
<img src="logowandi.jpg" id="imgView" class="card-img-top img-fluid">
</div>
<div class="card-body">
<div class="custom-file">
<input type="file" id="inputFile" class="imgFile custom-file-input"
aria-describedby="inputGroupFileAddon01">
<label class="custom-file-label" for="inputFile">Choose file</label>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script>
$("#inputFile").change(function (event) {
fadeInAdd();
getURL(this);
});
$("#inputFile").on('click', function (event) {
fadeInAdd();
});
function getURL(input) {
if (input.files && input.files[0]) {
var reader = new FileReader();
var filename = $("#inputFile").val();
filename = filename.substring(filename.lastIndexOf('\\') + 1);
reader.onload = function (e) {
debugger;
$('#imgView').attr('src', e.target.result);
$('#imgView').hide();
$('#imgView').fadeIn(500);
$('.custom-file-label').text(filename);
}
reader.readAsDataURL(input.files[0]);
}
$(".alert").removeClass("loadAnimate").hide();
}
function fadeInAdd() {
fadeInAlert();
}
function fadeInAlert(text) {
$(".alert").text(text).addClass("loadAnimate");
}
</script>
</body>
</html>
Gmn mudah bukan ? semoga berhasil.
Baca juga Membuat Program Jadwal Sholat dengan data JSON dan PHP
Itulah tutorial menampilkan gambar sebelum di upload pada web dengan jQuery, semoga artikel ini bisa bermanfaat. Sampai jumpa di artikel yang lainnya.
Cara membuat jam digital berjalan otomatis dengan jQuery
Untuk membuat sebuah jam digital anda membutuhkan 2 jenis file yaitu html sebagai halaman indexnya dan java script untuk membuat jamnya. Dengan sedikit tambahan CSS agar tampilan lebih menarik. Selain itu anda harus menyimpan file tambahan sebagai plugin yaitu jquery dan moment. Setelah menyimpan file tambahan tersebut Anda dapat membuka text editor dan masukan script di bawah ini :
<!DOCTYPE html>
<html>
<head>
<title>
Jam Digital
</title>
<style rel="stylesheet">
* {
margin: 0;
padding: 0;
}
html {
background: url('./img/bg.jpg') #dbe4e6;
overflow: hidden;
}
body {
font: 15px/1.3 Arial, sans-serif;
color: #4f4f4f;
z-index: 1;
}
a,
a:visited {
outline: none;
color: #389dc1;
}
a:hover {
text-decoration: none;
}
section,
footer,
header,
aside {
display: block;
}
#clock {
width: 370px;
padding: 40px;
margin: 200px auto 60px;
position: relative;
}
#clock:after {
content: '';
position: absolute;
width: 400px;
height: 20px;
border-radius: 100%;
left: 50%;
margin-left: -200px;
bottom: 2px;
z-index: -1;
}
#clock .display {
text-align: center;
padding: 40px 20px 20px;
border-radius: 6px;
position: relative;
height: 54px;
}
#clock.light {
background-color: #272e38;
color: #272e38;
}
#clock.light:after {
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.15);
}
#clock.light .digits div span {
background-color: #272e38;
border-color: #272e38;
}
#clock.light .digits div.dots:before,
#clock.light .digits div.dots:after {
background-color: #272e38;
}
#clock.light .alarm {
background: url('./img/alarm_light.jpg');
}
#clock.light .display {
background-color: #B0E0E6;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.08) inset, 0 1px 1px #fafafa;
}
#clock .digits div {
text-align: left;
position: relative;
width: 28px;
height: 50px;
display: inline-block;
margin: 0 4px;
}
#clock .digits div span {
opacity: 0;
position: absolute;
-webkit-transition: 0.25s;
-moz-transition: 0.25s;
transition: 0.25s;
}
#clock .digits div span:before,
#clock .digits div span:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 5px solid transparent;
}
#clock .digits .d1 {
height: 5px;
width: 16px;
top: 0;
left: 6px;
}
#clock .digits .d1:before {
border-width: 0 5px 5px 0;
border-right-color: inherit;
left: -5px;
}
#clock .digits .d1:after {
border-width: 0 0 5px 5px;
border-left-color: inherit;
right: -5px;
}
#clock .digits .d2 {
height: 5px;
width: 16px;
top: 24px;
left: 6px;
}
#clock .digits .d2:before {
border-width: 3px 4px 2px;
border-right-color: inherit;
left: -8px;
}
#clock .digits .d2:after {
border-width: 3px 4px 2px;
border-left-color: inherit;
right: -8px;
}
#clock .digits .d3 {
height: 5px;
width: 16px;
top: 48px;
left: 6px;
}
#clock .digits .d3:before {
border-width: 5px 5px 0 0;
border-right-color: inherit;
left: -5px;
}
#clock .digits .d3:after {
border-width: 5px 0 0 5px;
border-left-color: inherit;
right: -5px;
}
#clock .digits .d4 {
width: 5px;
height: 14px;
top: 7px;
left: 0;
}
#clock .digits .d4:before {
border-width: 0 5px 5px 0;
border-bottom-color: inherit;
top: -5px;
}
#clock .digits .d4:after {
border-width: 0 0 5px 5px;
border-left-color: inherit;
bottom: -5px;
}
#clock .digits .d5 {
width: 5px;
height: 14px;
top: 7px;
right: 0;
}
#clock .digits .d5:before {
border-width: 0 0 5px 5px;
border-bottom-color: inherit;
top: -5px;
}
#clock .digits .d5:after {
border-width: 5px 0 0 5px;
border-top-color: inherit;
bottom: -5px;
}
#clock .digits .d6 {
width: 5px;
height: 14px;
top: 32px;
left: 0;
}
#clock .digits .d6:before {
border-width: 0 5px 5px 0;
border-bottom-color: inherit;
top: -5px;
}
#clock .digits .d6:after {
border-width: 0 0 5px 5px;
border-left-color: inherit;
bottom: -5px;
}
#clock .digits .d7 {
width: 5px;
height: 14px;
top: 32px;
right: 0;
}
#clock .digits .d7:before {
border-width: 0 0 5px 5px;
border-bottom-color: inherit;
top: -5px;
}
#clock .digits .d7:after {
border-width: 5px 0 0 5px;
border-top-color: inherit;
bottom: -5px;
}
/* 1 */
#clock .digits div.one .d5,
#clock .digits div.one .d7 {
opacity: 1;
}
/* 2 */
#clock .digits div.two .d1,
#clock .digits div.two .d5,
#clock .digits div.two .d2,
#clock .digits div.two .d6,
#clock .digits div.two .d3 {
opacity: 1;
}
/* 3 */
#clock .digits div.three .d1,
#clock .digits div.three .d5,
#clock .digits div.three .d2,
#clock .digits div.three .d7,
#clock .digits div.three .d3 {
opacity: 1;
}
/* 4 */
#clock .digits div.four .d5,
#clock .digits div.four .d2,
#clock .digits div.four .d4,
#clock .digits div.four .d7 {
opacity: 1;
}
/* 5 */
#clock .digits div.five .d1,
#clock .digits div.five .d2,
#clock .digits div.five .d4,
#clock .digits div.five .d3,
#clock .digits div.five .d7 {
opacity: 1;
}
/* 6 */
#clock .digits div.six .d1,
#clock .digits div.six .d2,
#clock .digits div.six .d4,
#clock .digits div.six .d3,
#clock .digits div.six .d6,
#clock .digits div.six .d7 {
opacity: 1;
}
/* 7 */
#clock .digits div.seven .d1,
#clock .digits div.seven .d5,
#clock .digits div.seven .d7 {
opacity: 1;
}
/* 8 */
#clock .digits div.eight .d1,
#clock .digits div.eight .d2,
#clock .digits div.eight .d3,
#clock .digits div.eight .d4,
#clock .digits div.eight .d5,
#clock .digits div.eight .d6,
#clock .digits div.eight .d7 {
opacity: 1;
}
/* 9 */
#clock .digits div.nine .d1,
#clock .digits div.nine .d2,
#clock .digits div.nine .d3,
#clock .digits div.nine .d4,
#clock .digits div.nine .d5,
#clock .digits div.nine .d7 {
opacity: 1;
}
/* 0 */
#clock .digits div.zero .d1,
#clock .digits div.zero .d3,
#clock .digits div.zero .d4,
#clock .digits div.zero .d5,
#clock .digits div.zero .d6,
#clock .digits div.zero .d7 {
opacity: 1;
}
#clock .digits div.dots {
width: 5px;
}
#clock .digits div.dots:before,
#clock .digits div.dots:after {
width: 5px;
height: 5px;
content: '';
position: absolute;
left: 0;
top: 14px;
}
#clock .digits div.dots:after {
top: 34px;
}
#clock .weekdays {
font-size: 12px;
position: absolute;
width: 100%;
top: 10px;
left: 0;
text-align: center;
color: #00008B;
}
#clock .weekdays span {
opacity: 0.2;
padding: 0 10px;
}
#clock .weekdays span.active {
opacity: 1;
}
#clock .ampm {
position: absolute;
bottom: 20px;
right: 20px;
font-size: 12px;
}
</style>
</head>
<body>
<div id="clock" class="light">
<div class="display">
<div class="weekdays"></div>
<div class="ampm"></div>
<div class="alarm"></div>
<div class="digits"></div>
</div>
</div>
<!-- memanggil javascript -->
<script src="jquery.min.js"></script>
<script src="moment.min.js"></script>
<script>
$(function () {
// Cache some selectors
var clock = $('#clock'),
alarm = clock.find('.alarm'),
ampm = clock.find('.ampm');
// Map digits to their names (this will be an array)
var digit_to_name = 'zero one two three four five six seven eight nine'.split(' ');
// This object will hold the digit elements
var digits = {};
// Positions for the hours, minutes, and seconds
var positions = [
'h1', 'h2', ':', 'm1', 'm2', ':', 's1', 's2'
];
// Generate the digits with the needed markup,
// and add them to the clock
var digit_holder = clock.find('.digits');
$.each(positions, function () {
if (this == ':') {
digit_holder.append('<div class="dots">');
} else {
var pos = $('<div>');
for (var i = 1; i < 8; i++) {
pos.append('<span class="d' + i + '">');
}
// Set the digits as key:value pairs in the digits object
digits[this] = pos;
// Add the digit elements to the page
digit_holder.append(pos);
}
});
// Add the weekday names
var weekday_names = 'Senin Selasa Rabu Kamis Jumat Sabtu Minggu'.split(' '),
weekday_holder = clock.find('.weekdays');
$.each(weekday_names, function () {
weekday_holder.append('<span>' + this + '</span>');
});
var weekdays = clock.find('.weekdays span');
// Run a timer every second and update the clock
(function update_time() {
// Use moment.js to output the current time as a string
// hh is for the hours in 12-hour format,
// mm - minutes, ss-seconds (all with leading zeroes),
// d is for day of week and A is for AM/PM
var now = moment().format("hhmmssdA");
digits.h1.attr('class', digit_to_name[now[0]]);
digits.h2.attr('class', digit_to_name[now[1]]);
digits.m1.attr('class', digit_to_name[now[2]]);
digits.m2.attr('class', digit_to_name[now[3]]);
digits.s1.attr('class', digit_to_name[now[4]]);
digits.s2.attr('class', digit_to_name[now[5]]);
// The library returns Sunday as the first day of the week.
// Stupid, I know. Lets shift all the days one position down,
// and make Sunday last
var dow = now[6];
dow--;
// Sunday!
if (dow < 0) {
// Make it last
dow = 6;
}
// Mark the active day of the week
weekdays.removeClass('active').eq(dow).addClass('active');
// Set the am/pm text:
ampm.text(now[7] + now[8]);
// Schedule this function to be run again in 1 sec
setTimeout(update_time, 1000);
})();
// Switch the theme
});
</script>
</body>
</html>
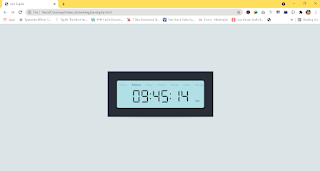
Maka hasilnya adalah sebagai berikut :
Gmn ? mudah bukan.
Baca juga Tutorial Membuat Input Tanggal Menggunakan jQuery DatePicker
Demikian pembahasan tentang Cara membuat jam digital berjalan otomatis dengan jQuery. Semoga Artikel ini manfaat untuk Anda sebagai perbaca. Sampai jumpa di artikel yang lainnya. Terima Kasih.
Cara membuat aplikasi menghitung umur php
Pada artikel kali ini Saya akan memberikan tutorial sederhana tentang bagaimana cara membuat aplikasi perhitungan umur dengan PHP. Tanpa panjang lebar lagi, Let's go kita baca dan simak artikel ini sampai habis. Dijamin akan memberikan manfaat dan menambah pengetahuan Anda. Oke, langsung saja kita mulai.
Untuk menghitung usia dengan PHP cukup mudah, Anda bisa menggunakan fungsi DateTime diff(). Saya telah membuatkan script yang sudah siap Anda pakai dan bisa langsung Anda Copy dan Paste ke ke script Anda. Lihat script di bawah ini :
<?php
function hitung_umur($tanggal_lahir)
{
$birthDate = new DateTime($tanggal_lahir);
$today = new DateTime("today");
if ($birthDate > $today) {
exit("Umur anda : 0 tahun 0 bulan 0 hari");
}
$d = $today->diff($birthDate)->d;
$m = $today->diff($birthDate)->m;
$y = $today->diff($birthDate)->y;
return "Umur anda : " . $y . " tahun " . $m . " bulan " . $d . " hari";
}
echo hitung_umur("2000-12-01");
“Hari ini (today)” pada contoh script di atas tanggal 01-11-2020 sehingga jika script tersebut dijalankan, maka akan menghasilkan Output seperti dibawah ini:
Selesai. Gimana? mudah kan?
Baca juga Membuat program konfersi suhu dengan PHP
Demikian pembahasan tentang Cara membuat aplikasi menghitung umur php. Semoga Artikel ini manfaat untuk Anda sebagai perbaca. Sampai jumpa di artikel yang lainnya. Terima Kasih.
Tutorial Membuat Input Tanggal menggunakan jQuery DatePicker
Bagi seorang web developer muingkin tidak asing lagi dengan jQuery DatePicker. DatePicker ini biasa dipakai untuk pengembangan web yang memerlukan input data tanggal berdasarkan kalender yang dilekatkan di bidang form input.
Cara kerja DatePicker ini sederhana, DatePicker ini berfokus pada input (ketika klik, atau menggunakan tombol tab) untuk membuka suatu kalender interaktif dengan sedikit animasi. Pilih tanggal, klik di tempat lain pada halaman, atau dengan tekan tombol Esc untuk menutup. Jika tanggal yang dipilih, umpan balik ditampilkan dalam nilai input.
JQuery UI Datepicker merupakan plugin yang dapat dikonfigurasi berfungsi untuk menambahkan fungsi datepicker ke halaman Anda. Anda juga dapat menyesuaikan format tanggal dan bahasa, menambahkan tombol pilihan navigasi lainnya dengan mudah dan membatasi rentang tanggal yang dipilih .
Secara bawaan, kalender datepicker terbuka dengan sedikit overlay ketika field teks terkait mencapai fokus. Untuk kalender inline, cukup melampirkan datepicker dengan span atau div .
Sekarang kita buat form input sederhana sebagai tampilan inputannya.
<h1>Tutorial Menggunakan jQuery UI DatePicker</h1>
<form>
<label>Tanggal: </label>
<input type="text" id="datepicker" />
</form>
Beberapa file jQuery dibawah ini perlu anda tambahkan untuk menampilkan inputan tanggal supaya jQuery DatePicker ini dapat berjalan dengan baik, terdapat dua JavaScript dan satu stylesheet jQuery:
Selanjutnya kita masukan ketiga file ditersebut didalam elemen <head>
<link rel="stylesheet" href="jquery-ui.css" type="text/css"/>
<script src="jquery-1.10.2.js" type="text/javascript"></script>
<script src="jquery-ui.js" type="text/javascript"></script>
Selanjutnya tambahkankan code dibawah ini :
<script>
$(function() {
$( "#datepicker" ).datepicker();
});
</script>
Script diatas ini yang paling penting untuk dimasukan, karena seperti yang anda lihat atribut id yang tertera di dalam form input dengan yang diberi nilai datepicker, sehingga script-nya dibuat:
Baca juga Membuat kalkulator dengan JavaScript
Berikut, Kita tambahkan sedikit style untuk melengkapi tampilan akhir nanti.
<style>
body {
background: #f5f5f5;
margin: 0;
padding: 20px 0 0 0;
text-align: center;
font-size: 16px;
}
h1 {
color: #222;
font-size: 24px;
}
</style>
Untuk lebih mudahnya, berikut ini script lengkap cara membuat input tanggal dengan jQuery DatePicker menjadi seperti ini.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Tutorial Menggunakan jQuery UI DatePicker</title>
<link rel="stylesheet" href="jquery-ui.css" type="text/css"/>
<script src="jquery-1.10.2.js" type="text/javascript"></script>
<script src="jquery-ui.js" type="text/javascript"></script>
<script>
$(function() {
$( "#datepicker" ).datepicker();
});
</script>
<style>
body {
background: #f5f5f5;
margin: 0;
padding: 20px 0 0 0;
text-align: center;
font-size: 16px;
}
h1 {
color: #222;
font-size: 24px;
}
</style>
</head>
<body>
<h1>Tutorial Menggunakan jQuery UI DatePicker</h1>
<form>
<label>Tanggal: </label>
<input type="text" id="datepicker" />
</form>
</body>
</html>
Terakhir dari saya selamat mencoba dan semoga artikel ini bermanfaat.
Sampai jumpa diartikel yang lainnya.
Cara membuat kop surat menggunakan FPDF
Setelah sebelumnya kita telah megetahui dasar - dasar cara menggunakan FPDF, berikutnya yang akan kita bahas adalah cara membuat kop surat dengan FPDF.
langkah pertama yang harus dilakukan tentu download terlebih dahulu FPDF disini. Selanjutnya siapkan gambar yang akan ingin anda jadikan logo pada kop yang akan dibuat.
Baca juga Tutorial Cara Menggunakan FPDF untuk membuat file PDF
Setelah anda download silahkan lakukan ekstrak dalam direktori yang anda inginkan, pastinya anda harus mengekstraknya di bawah direktori htdocs. Jika tidak di dalam direktori htdocs scriptnya ya gak akan jalan. :D. Di sini saya melakukan ekstrak script inti fpdf.php ke di direktori /htdocs/fpdf/fpdf.php, sehingga jika saya mengakses fpdf.php dari luar direktori /fpdf menggunakan require jadi seperti ini :
include "../fpdf/fpdf.php";
dengan dua titik di depannya.
berikutnya untuk membuat kop surat
<?php
include "../fpdf/fpdf.php";
class Pdf extends FPDF
{
function letak($gambar)
{
//memasukkan gambar untuk header
$this->Image($gambar, 10, 10, 20, 25);
//menggeser posisi sekarang
}
function judul($teks1, $teks2, $teks3, $teks4, $teks5)
{
$this->Cell(25);
$this->SetFont('Times', 'B', '12');
$this->Cell(0, 5, $teks1, 0, 1, 'C');
$this->Cell(25);
$this->Cell(0, 5, $teks2, 0, 1, 'C');
$this->Cell(25);
$this->SetFont('Times', 'B', '12');
$this->Cell(0, 5, $teks3, 0, 1, 'C');
$this->Cell(25);
$this->SetFont('Times', 'I', '8');
$this->Cell(0, 5, $teks4, 0, 1, 'C');
$this->Cell(25);
$this->Cell(0, 2, $teks5, 0, 1, 'C');
}
function garis()
{
$this->SetLineWidth(1);
$this->Line(10, 36, 138, 36);
$this->SetLineWidth(0);
$this->Line(10, 37, 138, 37);
}
}
//instantisasi objek
$pdf = new Pdf();
//Mulai dokumen
$pdf->AddPage('P', 'A5');
//meletakkan gambar
$pdf->letak('logo.png');
//meletakkan judul disamping logo diatas
$pdf->judul('PEMERINTAH KOTA BANDUNG', 'DINAS PENDIDIKAN', 'SEKOLAH MENENGAH KEJURUAN PURAGABAYA', 'bandung jawabarat Telp. (8839)77388', 'Website: http://namawebsite.sch.id | E-Mail: emailnya@schoool.ac.id');
//membuat garis ganda tebal dan tipis
$pdf->garis();
$pdf->Output('kopsurat.pdf', 'I');
Berikut adalah hasilnya
Itulah cara membuat kop surat dengan FPDF, semoga bermanfaat dan sampai jumpa di artikel yang lainnya.
Tutorial Cara menggunakan FPDF untuk membuat PDF
Secara basic membuat file pdf dengan php dapat dilakukan dengan menggunakan fungsi header('Content-Type: application/pdf')? yang telah tersedia dari PHP itu sendiri. Namun alangkah lebih baiknya seorang web developer lebih mengedepankan kepada efisiensi tenaga dan waktu dengan mempergunakan libary tambahan yang notabenenya libary tersebut erat hubungannya dalam penyusunan file pdf, sehingga waktu untuk membuat aplikasi berbasis web tersebut dapat dipercepat.
Library tambahan ini sebenarnya adalah php script yang dapat anda unduh secara gratis, didalamnya berisi class-class yang dapat mempermudah anda untuk membuat laporan berformat pdf.
yang pertama harus didownload terlebih dahulu fpdf nya, disini.
Baca juga Membuat program cuaca otomatis dari data JSON dengan PHP
Setelah anda download silahkan lakukan ekstrak dalam direktori yang anda inginkan, pastinya anda harus mengekstraknya di bawah direktori htdocs. Jika tidak di dalam direktori htdocs scriptnya ya gak akan jalan. :D. Di sini saya melakukan ekstrak script inti fpdf.php ke di direktori /htdocs/fpdf/fpdf.php, sehingga jika saya mengakses fpdf.php dari luar direktori /fpdf menggunakan require jadi seperti ini :
require "../fpdf/fpdf.php";
dengan dua titik di depannya.
Ya, silahkan atur-atur saja, yang penting intinya anda dapat menggunakan class-class yang ada dalam fpdf.php tersebut dengan mudah.
Berikut adalah contoh script sederhana menggunakan fpdf untuk membuat satu halaman A4 Landscape, dan didalamnya di tuliskan sebuah kalimat dengan font 12.
<?php
require "./fpdf/fpdf.php";
$laporan=new FPDF('L','mm','A4');
$laporan->AddPage();
$laporan->SetFont('times','B',12);
$laporan->Cell(280,10,'Pembuatan File PDF',1,1,'R');
$laporan->Output();
?>
Lihat dalam bentuk pdf
Di sini saya jelaskan sedikit, pada script fpdf.php terdapat sebuah kelas inti yaitu FPDF yang mewakili pembuatan header bertipe pdf.
Baca juga Membuat program jadwal waktu sholat dari data JSON dengan PHP
Kalimat ini,
$laporan=new FPDF('L','mm','A4');
Artinya sebagai pembuatan objek baru dari kelas FPDF dengan kata lain membuat file pdf , dengan kriteria halamannya itu Landscape (L) bisa juga dengan Portrait (P), satuannya millimeter (mm) dan ukuran pagenya A4.
Selanjutnya baris
$laporan->AddPage();
Digunakan untuk membuat halaman baru dari file pdf yang ada. Sehingga jika ditambahkan satu baris lagi $laporan->AddPage(); halamannya otomatis menjadi 2 halaman. Dan begitu seterusnya.
Baris selanjutnya,
$laporan->SetFont('times','B',12);
Artinya kita mengeset font jenis times new roman, dengan cetak tebal, dan ukuran fontnya 12.
Kemudian baris selanjutnya,
$laporan->Cell(280,10,'Pembuatan File PDF',1,1,'R');
Untuk menuliskan sebuah kalimat cukup menggunakan Cell(), atau bisa juga MultiCell(). Dimana Cell() biasanya hanya dapat digunakan untuk membuat kalimat satu baris saja, sedangkan untuk MultiCell() dapat menghandle banyak baris.
Nilai 280 pada parameter awal, di gunakan untuk margin kiri kalimatnya.
Kemudian parameter kedua nilai 10, digunakan untuk margin atasnya.
Selanjutnya untuk menuliskan kalimatnya diletakkan di parameter ke 3.
Dan nilai 1 di parameter ke empat berfungsi untuk memberikan border, pada kalimat tersebut, selanjutnya nilai 1 di parameter ke 5 gunakan untuk posisi, apakah akan mengikuti parameter selanjutnya apa tidak, parameter selanjutnya yakni ?R? adalah untuk mengatur posisi dimana kalimat ini akan diratakan, apakah rata kiri, atau rata kanan.
Baca juga Membuat file JSON dengan PHP
Baris selanjutnya yaitu :
$laporan->Output();
Ini digunakan untuk menghasilkan file pdf nantinya.
Itulah cara menggunakan FPDF, untuk mengenal fungsi - fungsi laiinya di FPDF anda bisa lihat documentationnya disini.
Semoga artikel ini bermanfaat sampai jumpa di artikel lainnya.
SOURCE CODE APLIKASI E-SKRIPSI DENGAN CODEIGNITER
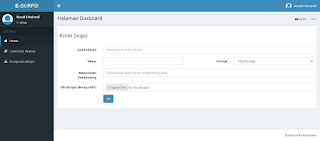
Halo teman - teman . Kali ini saya akan menerbitkan aplikasi yang sangat bagus yaitu aplikasi E-Skripsi yang dibuat dengan framework CodeIgniter. Aplikasi ini bisa di pakai untuk keperluan skripsi di kampus. mulai dari mencari daftar skripsi, menginput skripsi,dan memberi nilai skripsi .
pengguna bisa juga mengunduh skripsi untuk dilihat lihat dan dijadikan bahan referensi. aplikasi ini mendukung 3 user .
Administrator
- Mengelola data operator
- Mengelola data kaprodi
- Mengelola data mahasiswa
- Mehilat dan menunduh kumpulan skripsi
Ka Prodi
- Cek Skirpsi ( Meninput Nilai dan Lihat Skripsi )
- Mehilat dan menunduh kumpulan skripsi
Mahasiswa
- Kirim Skripsi
- Melihat Nilai Skripsi
- Mehilat dan menunduh kumpulan skripsi
Demo berbasis Video
Itulah penjelasan Aplikasi E-Skripsi dengan Codeigniter.Untuk mendapatkan source code Aplikasi E-Skripsi dengan Codeigniter cukup berdonasi Rp. 100.000,- bisa hubungi : WA ( +6288218091501 ) .
Baiklah sampai jumpa