Ada banyak sekali penulis Artikel yang menjanjikan pada Anda bahwa cara-cara yang mereka sampaikan adalah cara terjitu menghasilkan uang dari You tube. namun, anda perlu waspada sebab kebanyakan tips-tips yang ditawarkan hanya sederetan kata motivasi saja yang klis, cuma bisa mengubah cara pikir Anda atau membahas hal-hal yang di permukaan saja.
Jangan putus asa kami coba membantu memberikan penjelasan yang langsung tepat sasaran jika anda memang serius ingin menghasilkan uang tambahan dari Akun YouTube.
Bagi Anda yang cuma iseng membaca Artikel ini, apakah anda tidak tertarik menghasilkan sejumlah uang dari YouTube chanel Anda? Pernah dengar nama anak muda fenomenal Awkarin? jangan kabur dulu dari halaman ini sebentar. kami tidak membahas kehidupan pribadi Awkarin. Kami menyebut nama itu karena kemungkinan besar Anda mengetahui sosok Awkarin yang pernah ramai
diperbincangkan karena mengumbar kisah asmaranya di YouTube, menangis "bombay" di sepanjang tayangan, dan jumlah penonton di Videonya (yang mungkin anda anggap tidak penting itu) kini telah mencapai angka fantastis.
Ada apa dibalik Fenomena itu ? ya pasti ada uang yang dihasilkan
Mari beralih ke YouTuber lain yang sukses secara Internasional. Pernah dengar nama Casey_Neistat
Laki-laki berusia 36 tahun ini adalah YouTuber terkenal yang tidak menjual sensasi dari drama kehidupan personalnya. Lebih tepatnya, Neistat membuat sensasi yang benar-benar berbeda dari YouTuber dalam negeri yang kami sebutkan sebelumnya.
Pada Bulan Febuari 2010, Casey Neistat membuat saluran pribadi yang belum terverifikasi di YouTube. Video pertamanya adalah soal kabel rem darurat di mobil kereta. Ia kemudian merilis sebuah film pendek berdurasi 6 menit yang terkait dengan situs internet Chatroulette. Setelah itu, dia merilis sebuah video yang mengkritik New York City Police Department karena ada masalah soal tiket pengendara sepeda di New York City.
Maret 2015, Neistat mulai melakukan posting video secara rutin setiap harinya. Vlognya berjudul "The Vice President, Outer Space & the baby", dirilis pada bulan Mei 2015. Lalu, pada tahun berikutnya, di bulan Januari 2016, Neistat bersama rekan-rekannya melakukan syuting sebuah video di jalanan kosong, di New York City. Video berjudul 'Snowboarding with the NYPD' ini menayangkan Neistat yang ditarik dengan tali dijalanan.
Video yang berdurasi 2 menit 41 detik itu menjadi sangat viral dan akibatnya Neistat mendapatkan banyak publisitas. Kemudian, pada bulan September 2016. Neistat menerbitkan sebuah vlog mengenai pengalamannya di kursi kelas satu Emirates. Video ini kembali mendapatkan banyak perhatian dari masyarakat. Perjalanan vlog berlanjut dan tidak lama kemudian jumlah pelanggannya meroket hingga jutaan.
Baca juga Play Music ditutup Google, Tenang Youtube Music bisa Menjadi Penggantinya
ia hingga kini telah membuat puluhan iklan dan film pendek yang ditonton milyaran orang di seluruh dunia. Dia mengerjakan iklan bagi brand- brand terkemuka seperti Nike, Google, Mercedes-Benz, dan J.Crew. Bukan hanya ini , pria ambisius ini juga merupakan co- founder aplikasi multimedia "Beme".
Tentunya, Neistat menghasilkan banyak sekali uang lewat akun YouTubenya. Tidak percaya ? coba anda lihat Data Casey Neistat yang kami ambil dari Tool Social Blade berikut ini:
Baik cukup sudah tadi membahas sedikit soal YouTuber yang Sukses ? Sekarang bagaimana caranya supaya Anda juga ikut menjadi sukses di YouTube ? Tepatnya, bagaimana caranya menghasilkan Uang dari You Tube Channel Anda ?
Berikut Adalah 10 Cara menghasilkan Uang dari You Tube !!
1. Membuat You Tube Channel
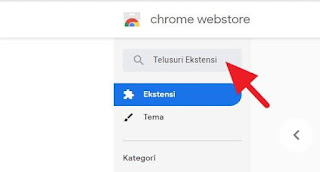
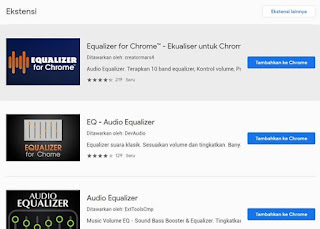
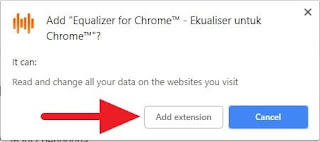
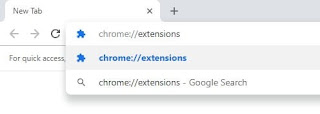
Langkah ini adalah langkang pertama yang tidak boleh anda lewatkan. Buatlah Akun terlebih dahulu di YouTube jika Anda belum memilikinya. Coba Sign in ke You Tube (Anda bisa menggunakan akun Google untuk masuk dan mendaftarkan, dibandingkan mengisi semua data form lagi dari awal).
Lalu buatlah Chanel Anda. Pikirkan Nama apa yang menarik bagi saluran You Tube Anda dan bagaimana konsep saluran Anda, bagaimana tema atau karakter channel Anda dibandingkan dengan channel atau saluran sejenis.
2. Monetisasi You Tube Channel
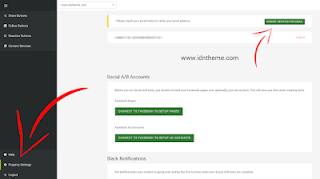
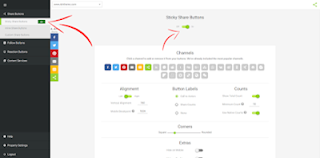
Coba Sign in akun You Tube Anda, pilih menu "account information" yang terletak di sebelah kanan atas dan klik " Creator Studio" Kemudian, pada menu sebelah kiri, pilih" Channel" dan klik "Status and features". Akhirnya, pilih "Enable Monetisation" kemudian setujui agreement yang ada.
3. Menghubungkan You Tube Channel ke AdSense
Setelah mengatifkan monetisasi pada YouTube channel anda, anda perlu melakukan associate dan approved AdSense account Anda ke YouTube account Anda. Nantinya akan tersedia fitur YouTube Analytic yang dapat anda gunakan untuk melakukan track penghasilan Anda, yang mana akan bisa terbayar hanya jika Anda melengkapi atau mengikuti YouTube payment treshold yang ada.
Baca juga Ini dia kelebihan yotube premium ( worth it banget sih )
4. Mengoptimalkan Fungsi Monetisasi pada YouTube Channel
Untuk mengoptimalkan YouTube channel Anda, beberapa kriteria berikut perlu anda penuhi atau ikuti :
- Video harus user -friendly
- Kontennya harus merupakan karya Orsinil Anda agar dapat di- promote
- Copyrighted videos yang Anda plagiasi dari internet tidak akan menghasilkan apa-apa jadi lebih baik urungkan niat Anda untuk melakukan plagiasi
- Video anda harus memperhatikan Terms of Service dan Community Guidelines yang dibuat oleh pihak YouTube.
- Sekalinya Video anda diaktifkan fungsi monetisasinya, beberapa iklan akan muncul di video Anda berikutnya.
5. Melakukan Conversion Rate ke Product Page
Jika anda bertanggung jawab untuk suatu perusahaan atau bisnis tertentu, Anda dapat menjadikan saluran YouTube Anda sebagai suatu kesempatan untuk meningkatkan conversion rate Anda. Buatlah konten yang menunjukan betapa bagus dan menariknya produk yang ingin di tonjolkan lewat soft promotion, kemudian buatlah link pada product page Anda di kolom deskripsi YouTube video anda. Hal ini kerap kali dilakukan para vlogger yang ingin menjual sesuatu secara halus.
Contohnya, pada video musik biasanya banyak di-shoot produk-produk tertentu yang dipakai oleh bintang utama atau penyanyinya.
6. Menjual Video di Website penjualan Video
Anda bisa juga menjual video Anda di Website komersial yang memberikan sarana untuk Anda para video-maker untuk berjualan hasil karya Anda. Jadi pada YouTube, Anda dapat mengupload tayangan berupa teaser dan mengarahkan penonton Anda untuk membayar jika ingin menonton versi lengkapnya.
7. Mengarahkan Traffic untuk Afiliasi Link
Affliate marketing jelas merupakan peluang untuk menghasilkan uang secara online yang sangat populer. Masalahnya adalah bahwa begitu banyak pemasaran affiliate ini yang tidak mengemukakan bagaimana rincinya upaya yang diperlukan untuk menghasilkan pendapatan yang cukup besar.
Dibandingkan mengandalkan Blog yang ada untuk mengarahkan orang ke affiliate link, cobalhah membuat saluran YouTube yang keren dan menggunakannya sebagai katalis yang dapat mengarahkan ke affiiliate link tadi. Seiring perkembangan niche visual yang makin bertumbuh, di mana orang-orang mulai malas membaca teks yang panjang-panjang , Anda juga bisa mengambangkan bisnis anda lebih pesat lagi.
8. Menarik Sponsorship
Jika anda mengamati para YouTuber terkenal yang sukses di internet, Anda pasti tahu bahwa di hampir semua konten video YouTube mereka selalu ada unsur sponsorship dan Advertisement. dua aspek ini mereka manfaatkan untuk menghasilkan uang dari YouTube.
Baca juga Apa itu netflix dan bagaimana cara berlangganan murah
9. Melakukan Live Speaking untuk Meningkatkan Customer Engangement
Nantinya, jika anda sudah memiliki fanbase atau yang cukup banyak, Anda dapat mengadakan meeting dan greeting. Anda mungkin saja membuat jadwal yang rutin agar komunitas Anda bisa bertumbuh. Kegiatan ini dilakukan demi meningkatkan engangement Anda dengan para subcribers atau penonton setia Anda. Nantinya, Anda juga dapat menjual produk atau mempromosikan konten-konten lainya pada saat acara berlangsung dan manfaatkan juga kesempatan ini untuk lebih mengenal siapa niche market anda.
10. Berpikir Out of The Box
Anda perlu berpikir di luar kebiasaan jika Anda ingin menghasilkan video yang menarik untuk ditonton dari awal hingga akhir tayangan, lalu dibagikan kembali oleh orang-orang sampai akhirnya menjadi konten yang viral. Berikut, kami akan memberikan contoh-contoh jenis video yang paling banyak di tonton oleh orang-orang dan dapat menghasilkan uang lebih dari YouTube.
Tipe - Tipe Video Yang Menghasilkan Uang dari YouTube
Sepertinya yang telah kami sebutkan di bagian sebelumnya, Anda perlu membuat konten yang menarik. Bagaimana konten yang menarik ? pastinya yang membuat perhatian orang -orang beralih, jadi ingin menonton tayangan video anda, Berikut adalah beberapa jenis video yang bisa Anda pertimbangkan untuk dibuat. Selamat bereksperimen..
Tayangan Video Over
Rekaman Suara narasi Anda soal berbagai fakta menarik, komentar Anda seputar berita terkini, pendapatan Anda soal film atau musik yang bisa berupa visual menarik sehingga video anda menarik pula untuk ditonton.
Tayangan List
Tayangan ini memuat daftar yang menarik untuk ditonton secara visual. List yang Anda buat dapat berupa list soal apapun yang dapat dirangkum ke judul menarik semacam "10 Knockout Terbaik Petinju Wanita UFC" 10 Penemuan Tanda-tanda Alien di bumi". Videonya bisa memuat suara dengan gambar bergerak, atau tulisan dan kolase foto - foto.
Tayangan Tutorial
Tutorial berarti penduan untuk membuat atau melakukan sesuatu. Saat ini, sudah banyak video Tutorial yang kita temukan di Internet. Anda yang gemar merias diri mungkin saja tertarik untuk melakukan prosesi merias wajah yang direkam untuk dibagikan di YouTube channel Anda. atau, mungkin Anda ingin membuat video iseng soal cara membuat penangkal alien. Cobalah yang kreatif untuk membuat tayangan yang atraktif ( atau bahkan membuatnya viral ).
Tayangan Unboxing
Pada dasarnya, secara psikis manusia memiliki rasa keingintahuan yang sangat tinggi. ini juga yang menyebabkan video - video unboxing sangat banyak dicari oleh pengguna YouTube. Mulai dari video Unboxing mainan anak hingga alat - alat teknologi bagi orang dewasa. Semua orang dari berbagai kalangan usia menyukai sensasi "membuka" sesuatu yang tersembunyi atau dibungkus. Sama seperti ketika Anda berbelanja dan mengeluarkan barang belanjaan Anda di rumah. Opini ini telah diteliti pada salah satu artikel yang dipublikasikan oleh MentalFloss.
Baca juga Cara berlangganan murah spotify
Tayangan Ilustrasi
Saat ini, ada banyak sekali muncul tayangan edukasi yang dibuat dengan ilustrasi sangat menarik dan berkualitas luar biasa bagus. Pernah dengar channel YouTube Vox? Atau mungkin Anda yang tertarik untuk mengatahui teori - teori di berbagai bidang, pernah menonton CrashCourse? konten -konten mereka bisa juga anda buat dengan gaya ilustrasi dan penuturan anda sendiri.
Hal yang Boleh dan Tidak Boleh dilakukan dalam mencari Uang dari YouTube
Berikut adalah hal-hal yang boleh anda lakukan :
- Membuat video yang tampilannya bagus (resolusi, sudut pengambilan gambar, dsb)
- Membuat video yang menarik kontennya bagi penonton agar menontonnya dari awal hingga akhir tayangan.
- Membuat video yang meningkatkan engangement, dengan mengajak penonton untuk berkomentar atau share video.
- Mengajak penonton untuk menjadi subcriber pada YouTube channel anda.
- Memberikan nama atau judul yang sesuai dengan konten tayangan Anda, memberikan deskripsi video yang sesuai pula dan dapat berpengaruh pada rank karena telah sesuai SEO
- Membuat banyak sekali video sesering mungkin
- Mempublikasikan atau mensosialisikan YouTube video anda di semua sosial media yang ada
Berikut adalah hal -hal yang tidak boleh dilakukan di akun YouTube :
- Jangan melakukan plagiasi semacam copy- paste konten suatu YouTube video ke akun YouTube Anda sendiri. Tindakan kecurigaan Anda akan secara otomatis tertangkap oleh YouTube karena melanggar copyright, dan Anda dikenakan sangsi
- Jangan membuat konten eksplisit yang melanggar Terms of Service YouTube
Mengenal Istilah CPM dan RPM
Jika anda serius atau sungguh - sungguh ingin menghasilkan uang dari YouTube yang anda kelola, ini berarti Anda tidak hanya butuh untuk mengetahui cara- caranya tetapi juga mengenal istilah -istilah yang dipakai dalam monetisasi video YouTube Anda. Berikut kami akan memberikan definisi istilah -istilahnya.
Definisi CPM
CPM adalah singkatan dari Cost per Mille. Istilah ini diadaptasi dari bahasa Latin yang secara harafiah berarti per seribu. Terkait monetisasi video YouTube Anda, ada rumus yang dipakai untuk menentukan beberapa pendapatan Anda yaitu :
Pendapatan = CPM x (total impresi/1000)
Jadi, kita membagi jumlah atau total banyaknya tayangan dengan angka 1000, karena harga CPM berlaku 1$ per 1000 tayangan. Bingung menghitungnya? jangan khawatir, kami akan memberikan contoh penghitungannya agar Anda dapat membayangkan berapa banyaknya uang yang Anda dapat hasilkan dari YouTube Anda dengan perumpamaan 1 $ sejumlah 10.000 Rupiah.
1000 views/ $ 1 = kira - kira 10 ribu Rupiah
10.000 views/ $ 10 = kira-kira 100 ribu Rupiah
100.000 views/ $ 100 = kira-kira 1 juta rupiah
1.000.000 views / $ 1000 = kira - kira 10 juta rupiah
10. 000.000 views / $ 10,000 = kira-kira 100 juta rupiah
Jumlah uang dibayarkan juga dapat naik bila sedang hari raya semacam natal - atau Lebaran. Jumlah dapat dipengaruhi oleh waktu, konten dan gender dari visitor. Total uangnya juga bervariatif sebenarnya, mulai dari 50 cents hingga 10 $ per thousand impressions. Pada Google AdSense, impression adalah jumlah halaman yang mengandung unit iklan yang tampil. Terakhir , bagi Negara - negara yang menggunakan bahasa inggris sebagai native language, CPM-nya lebih tinggi dibandingkan dengan yang tidak.
Baca juga Cara hemat kuota ketika nonton netflix
Definisi RPM
RPM adalah singkatan dari Revenue per thousand impressions. Dalam hal ini, You Tube mengambil potongan sejumlah 45% pendapatan iklan yang dihasilkan lewat saluran YouTube Anda dari keseluruhan total RPM. Rumusnya adalah :
Pendapatan = Penghasilan ÷ Monetized playback video x 1000
Ketentuan YouTube Partnership - Update 2018
You tube mengharuskan durasi total video selama 4.000 jam dan dengan 1.000 subcriber dalam 12 bulan terakhir, ini ditujukan bagi suatu channel agar bisa masuk ke dalam YouTube Partner Program. Benefit yang didapat dengan tergabung dalam program ini adalah sebuah Channel dapat memasukan link website di akhir video. Selain itu , channel tersebut dapat memasang iklannya di video mereka yang mana saja.
Kesimpulan
Melalui Artikel ini, kami telah memberikan sebuah panduan menarik untuk Anda simak jika anda ingin menghasilkan pendapatan uang dari YouTube channel Anda. kami memberikan info-info penting soal cara - caranya, apa yang boleh dan tidak boleh dilakukan dalam melakukan monetisasi YouTube video anda , dan istilah - istilah yang digunakan terkait jumlah uang yang mungkin Anda dapatkan dari Akun YouTube.